Subscribe to future posts here 
Sailfish OS update from Jolla
First up some news that should have made it into the last newsletter but somehow slipped through the net. Mid-July saw the release of the updated Hardware Adaptation Development Kit (the HADK it’s more succinctly known). An important part of Jolla’s commitment to open development, the HADK allows anyone with access to a suitable device, along with sufficient time and commitment, to port Sailfish OS to the that device. The HADK itself is a mixture of software packages (build environment, SailfishCore, Android Hardware Adaptation Layer and the Sailfish OS components) and documentation for making use of it. You can access what you need from the link provided earlier. Version 4.1.0.0 of the HADK has been updated to cover the 4.1.0 Kvarken release of Sailfish OS. If you have any queries about the hardware adaptation process, you can ask in the forums or visit the very well-attended #sailfishos-porters IRC channel on oftc.net. IRC logs are also available.
Another important facet of our openness is making sure all of the open source code in Sailfish OS is available for everyone to access. In general, the easiest way for developers to do this is via the various GitHub repositories, which all of our open source code has now been migrated over to. However, for some purposes the repositories aren’t the most convenient, and we also need to be absolutely certain we’re fulfilling our open source licence obligations. For this reason we also publish full source archives for each release. They’re time consuming to compile so there can be a delay, but we’ve just made the source for 4.0.1 available for download.
Community Shout-Out
Commenting on the previous newsletter @tobset highlighted that @CODeRUS has made an announcement requesting anyone interest to take over maintenance of some of his Sailfish OS projects. Among them are some of the most widely used Sailfish OS utilities, such as Patchmanager and Aliendalvik-Control. So far, from the list of ten projects (which just highlights how much of a contribution CODeRUS has made over the years) three of them have already been claimed by others. The remaining ones are:
- Patchmanager.
- Aliendalvik-Control.
- Personal Ringtones.
- Tint Overlay.
- Battery Overlay 2.
- ScreenTapShot
If you’re interested in keeping these excellent projects alive, or would just like something new to get your teeth into, then please get in contact with CODeRUS (via his telegram contact you can find on his post) and let him know. CODeRUS has been working on Aurora OS for his day job and hopes to continue with Sailfish OS related activities in the future. Nonetheless, as @tobset points out (and we agree) this is a great opportunity to thank CODeRUS for his amazing contributions through his personal projects over the years. We’re hoping to provide a bit more background on CODeRUS and his contributions in a future newsletter.
QML Live
Have you used, or are you aware of, QML Live? It’s not a new feature of the Sailfish SDK, having been around since 2017, but if you’re an app developer and haven’t made use of it, we think you should give it a try. So I spoke to Martin Kampas (@martyone), SDK Developer at Jolla and lead developer on the QML Live integration, to find out a little more about it. As well as talking to Martin I’m also going to give a brief overview of some of the QML Live features. This won’t be a tutorial, but instead more of an advertisement. If you want a tutorial, including lots of the technical background, there’s an excellent walkthrough in the Sailfish OS Developer Documentation.
Martin has been working for Jolla for several years now and in various capacities. He started work on QML Live in the Autumn of 2016, prior to its first release at the start of 2017.
The first time I met with Sailfish OS and Jolla was in 2013 through another company where we already provided services to Nokia and Maemo/Meego before. I joined the Jolla QA team as part of the test automation efforts and later moved to the SDK team. After a little break I joined Jolla fully in 2015.
Some of you may already know QML Live by its original name of QmlLive, but it will soon have a bit of an update and a rebranding to “QML Live” (thankfully not one of the more drastic rebranding efforts). The QmlLive tool started life as part of the Qt Automotive Suite, although the version in the Sailfish SDK has been carefully tailored for use with Sailfish OS. As Martin explains, “the original QmlLive version wasn’t in a good shape. It took an unexpected effort to productise it and extend it with the functionality required for IDE integration.” But it got there, and can now be found integrated into the Sailfish SDK under the Tools > Sailfish OS menu option.
But what exactly is QML Live? Here’s how Martin describes it.
QmlLive speeds up development of QML-based UIs. It complements the time consuming build-deploy-restart cycle with live-patching the runtime environment directly from workspace content, possibly distributing the changes to multiple application instances running on different devices simultaneously.
So, it allows you to update the QML code in your application in real-time, without having to restart your application. You write and deploy your Sailfish OS app with a Qt user interface, you edit a QML file that forms part of your application’s user interface in the Sailfish IDE on your computer, you save the file, and you immediately see the changes in the app on your phone. It sounds a bit like magic, and honestly when you use it feels like magic too. Short of prodding and dragging around interface elements directly on the phone itself (and I have my doubts about this as an approach), in my mind there’s no better way to develop a UI than with real-time updates.
Let’s see what that looks like in practice. I’m going to very briefly go through a real-life QML Live session to develop a simple music player app. This is only a brief demonstration, so the word “simple” is taking most of the weight in that sentence.
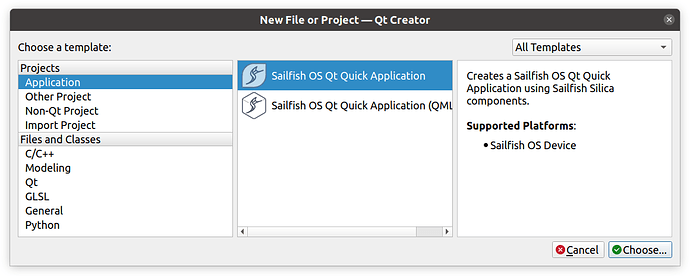
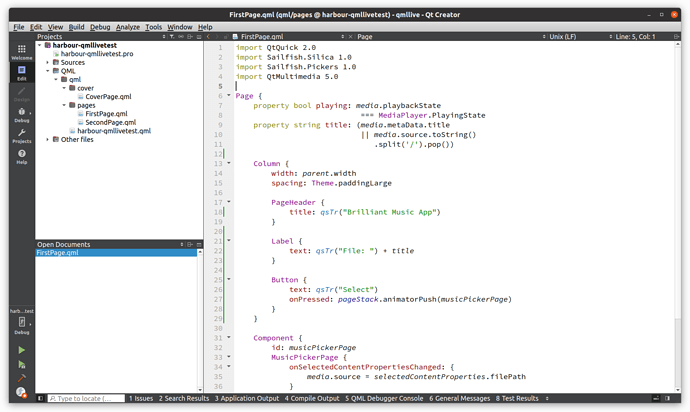
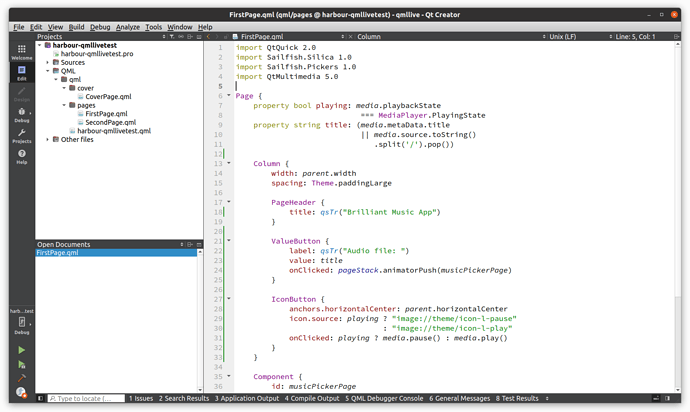
If you want to play along, start by creating a new Sailfish OS Qt Quick Application in the IDE and replace the contents of FirstPage.qml with the following code:
import QtQuick 2.0
import Sailfish.Silica 1.0
import Sailfish.Pickers 1.0
import QtMultimedia 5.0
Page {
property bool playing: media.playbackState
=== MediaPlayer.PlayingState
property string title: (media.metaData.title
|| media.source.toString()
.split('/').pop())
Column {
width: parent.width
spacing: Theme.paddingLarge
PageHeader {
title: qsTr("Brilliant Music App")
}
Label {
text: qsTr("File: ") + title
}
Button {
text: qsTr("Select")
onPressed: pageStack.animatorPush(musicPickerPage)
}
}
Component {
id: musicPickerPage
MusicPickerPage {
onSelectedContentPropertiesChanged: {
media.source = selectedContentProperties.filePath
}
}
}
MediaPlayer {
id: media
autoPlay: true
}
}
This code already contains everything needed for a simple Harbour-compatible music player app (I’ve optimistically called it “Brilliant Music App”, but don’t be fooled). It makes use of the Sailfish.Pickers.MusicPickerPage component to allow the user to select a music file and QtMultimedia for playing it.
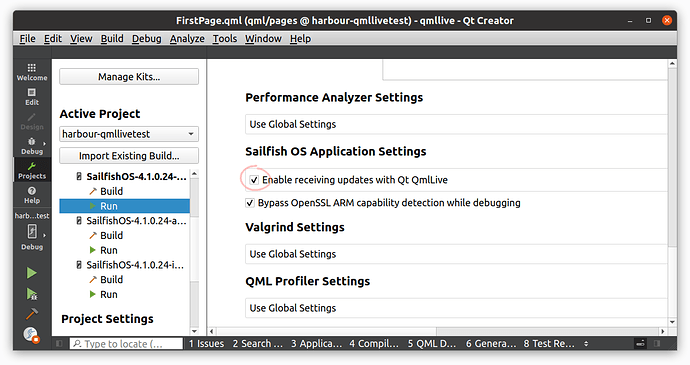
Don’t try to run it just yet though. First, we need to perform the all-important step of activating QML Live on it. To do this, open the Projects pane for the app, select the Run page for the target you’ll be building for, scroll down to the Sailfish OS Application Settings section and ensure the Enable receiving updates with Qt QmlLive option is selected.
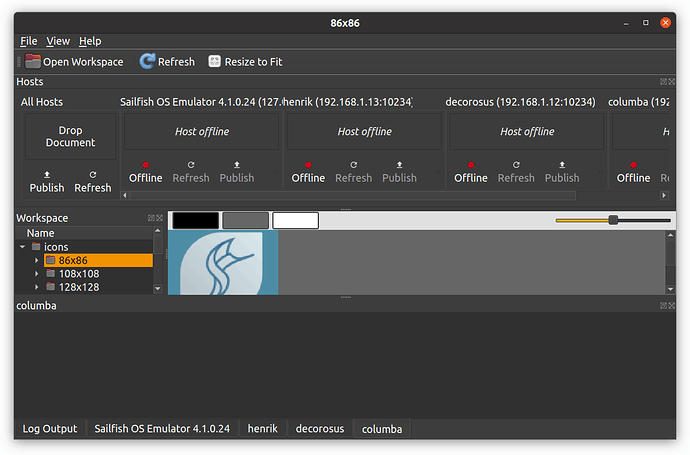
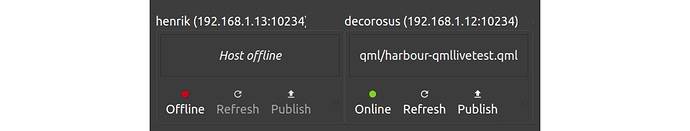
Just before deploying the app you should now fire up QML Live, using the Tools > Sailfish OS > Start QmlLive Bench menu entry. You’ll be presented with a new window that looks something like this.
This is a pretty intimidating window if you’re not used to it, but honestly you can ignore most of what’s going on here for much (if not all) of the time. Now you can go back to the Edit pane of the Sailfish SDK and hit the Start debugging arrow to deploy the app to your device and start it running. Once built and installed the app will start on your phone and the debugger will kick in. The one change you’ll see in the QML Live window is the status icon for your phone change from red (Offline) to green (Online).
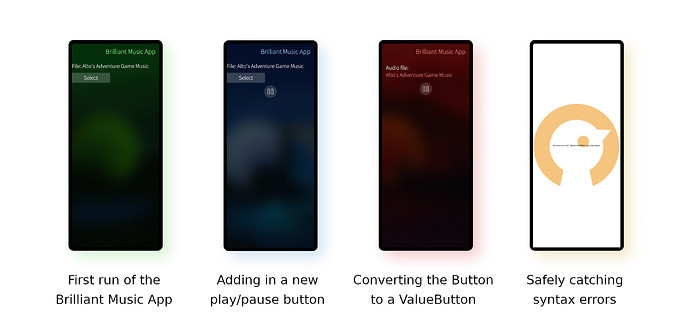
The app will now be running. You can press the Select button in the app’s UI to select a music file to play, and which it will start playing immediately. And that’s it. Now comes the magic.
We want to improve the UI by adding a play/pause button. Here’s the code for the button.
IconButton {
anchors.horizontalCenter: parent.horizontalCenter
icon.source: playing ? "image://theme/icon-l-pause"
: "image://theme/icon-l-play"
onClicked: playing ? media.pause() : media.play()
}
Not complicated, but it should do the trick. While the app is running and using the Sailfish IDE, add this code inside the Column, just after the Select button.
Save the qml file (e.g. by hitting Ctrl-S).
Suddenly, and without the app having to restart, the new play/pause icon will appear on your phone. Maybe it’s me, but that one step of instantly updating the UI feels just a little bit exciting. Let’s do it again. Let’s switch out both the ugly Label and “Select” Button for an all-round much cleaner ValueButton. Here’s the code for the new ValueButton, which is to completely replace the Label and Button items contained in the Column.
ValueButton {
label: qsTr("Audio file: ")
value: title
onClicked: pageStack.animatorPush(musicPickerPage)
}
Having replaced the code, save the file again, and Hey Presto! the UI adapts to the new code instantly. Now you can select the file by pressing on the “Audio file” text, then play/pause it using the new button we added.
It’s all pretty simple, but then that’s exactly the idea. You can now edit the page as much as you like and each time you save the file it will immediately update on your phone. If your QML contains a syntax error the app will show a helpfully unsubtle error page, but you can still just go ahead and fix the error, save the file and continue using the app without having to restart it.
If you’re involved in QML development but have not yet tried QML Live, then I strongly recommend it. It greatly increases the speed and immediacy of changes to the UI, which itself promotes greater experimentation and creativity.
In these examples we only edited a single page with all of the components contained in a single file. QML Live actually supports switching out new subcomponents without resetting the application to the starting page, however this can’t currently be achieved for Sailfish OS apps, as Martin explains:
Best results can be achieved with applications with strong UI separation where QML components (documents) may be reloaded independently. Sadly, this is not yet possible with the Page component of Sailfish Silica, so most applications are limited to return to their initial page during reload.
All this means is that your app will reset to the starting page when the live update occurs. This is still far better than having to rebuild, redeploy and restart your application each time you make a change to the UI.
Even though QML Live won’t be new for many of you, we hope it’s still been of interest to take a look here. If this is your first experience of it, we hope this encourages you to give QML Live a go yourself. And if you’ve used it for one of your own projects, let us know in the comments.
Energy from the Community
It might be the summer for our Northern Hemisphere users, but that hasn’t stopped you from pushing out updates to your Sailfish OS apps. It’s always gratifying to see high-quality Sailfish OS apps get even better. Here are just a small collection that caught our eye this fortnight.
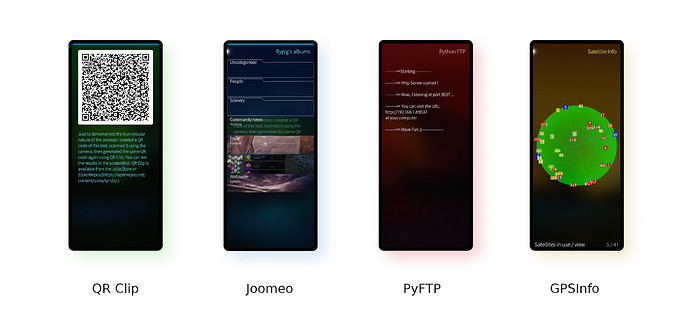
QR Clip
QR Clip from @slava received a new release with a new icon for version 1.0.9, but despite the relatively small update it seemed worth taking a close look, given this now offers such a great companion app for the recently added built-in QR code support. While the Sailfish OS camera app now allows you to scan QR codes and copy their contents to clipboard just by pointing your camera at them, QR Clip will do the exact opposite. Copy some text to the clipboard and the app will automatically identify it and generate a fresh QR-code rendered cleanly in the app. Press on the QR code and it will also show the contents alongside the QR code. This can be useful for transferring complex URLs or short snippets (up to about 4000 characters) of text between devices: just copy the text to be sent, open the app, and scan the resulting QR code with the other device. Alternatively the app will allow you to save the QR code image to the gallery for later use. It’s a simple interface that does just the job it needs to very well. Just to demonstrate the true circular nature of the process I created a QR code of this text, scanned it using the camera, then generated the same QR code again using QR Clip. You can see the results in the screenshot. QR Clip is available from the Jolla Store or OpenRepos.
Joomeo
Joomeo (the service) is “a photo cloud that allows you to store and share all kinds of photos and videos”. Joomeo (the app) is a neat way to interact with it using your Sailfish OS device, created by @ron282. There are plenty of cloud photo services out there, but Joomeo (the service) claims to be different for a number of reasons, including the fact that it keeps your image files in their original format, the service isn’t supported by advertising, and confidentiality is the company’s number one concern. There are also plenty of companies that claim to take confidentiality seriously, but as a French company they do at least fall under the requirements of the GDPR, which may provide some reassurance for EU users. Joomeo (the app) provides an easy-to-navigate window onto your account contents, with support for the full folder hierarchy and albums found on the site, including creation and image upload. Images are cached but not stored on your device, so they don’t end up in the Sailfish Gallery app. This may be a positive or negative depending on your needs. It keeps your local device uncluttered but also means you’ll need an Internet connection to access your images again, even if you’ve only just been viewing them. A nice touch is that you can select individual images to be saved to the Gallery, useful for example if you want to create an ambience, say. On my no-frills Internet connection everything happened really swiftly and I didn’t experience any glitches. In fact the whole experience of using the app was very slick. With the latest update you can even now add comments to images and control who your images are shared with. This last feature is particularly nicely implemented. There’s also now an aarch64 build. If you’re a Joomeo user already, then installing this app is a no-brainer. If you’re not yet a Joomeo user but are interested in photography, it may be worth checking out. Joomeo (the app) is available from the Jolla Store. According to @ron282’s GitHub profile, he’s looking to collaborate on an application using encryption with Matrix or XMPP, so if that’s of interest to you too, consdier getting in touch.
PyFTP
PyFTP by @0312birdzhang provides the most minimal user interface of any of the apps we’ve yet featured in this section. It has no configuration options, no buttons, no fancy app cover, no pulley menu on the single page that opens with the app. In fact, it literally just prints some plain text messages as you might expect from the simplest of terminal apps. In spite of this apparent simplicity, it’s a complex app providing a very useful service in the background. Connect to the URL displayed by the app (an IP address and port) from another device using a web browser and you can access the filesystem on your phone for both downloading and uploading files. It is, for sure, a very simple way to access your phone’s content — a lot easier than trying to share files via Bluetooth, for example. Some care is needed though since there’s no particular security: if the app is running all of the files your user has access rights to become accessible over the web. If you know the URL (which is easily guessable) you can access the files. Hence you should only run the app when you’re on your own personal firewalled (or NAT-ed) network and when you know who else is on the network. Despite the name, PyFTP isn’t actually providing FTP access, but rather its own HTTP server for serving up Web pages. This gives it a bit more control over the UI that the user at the browser end sees, which turns out to also be simple and clear while also providing the main features most users are likely to want. It is, in short, a very easy way to get files to and from your Sailfish device. The latest update provides aarch64 packages and it’s available from the Jolla Store and OpenRepos. Just don’t accidentally leave it running on your phone when you leave the house!
GPSInfo
GPSInfo by @balta has become the de-facto standard for Sailfish OS GPS apps. It provides comprehensive info about the current state of GPS on your device, including a very neat visualisation of the GPS satellites currently within view and in use for providing your GPS coordinates. In providing such detailed and nicely presented information, using GPSInfo is a surprisingly educational experience. Usually when we talk about GPS we’re thinking of your location on the earth, specified by longitude and latitude. GPS data is actually far richer than that, able to also provide altitude, velocity and accuracy data. All of this is shown on the main page of the GPSInfo app. Swipe to the page on the right and you get an oriented view of the location of all satellites currently within view. Each satellite is coloured to show signal strength (from red/weak to green/strong) and its GPS Gold code (a pseudo-random number used to identify each satellite). A phone must lock on to at least four satellites to perform three-dimensional triangulation and get a location fix, and the satellites currently in use for this are highlighted with a white border. I found my phone generally tried to lock on to five satellites and the Satellite Info page provided a really clear view of what was going on. This may all seem a bit academic, but watching the map fill up with satellites also gives you a good idea about how close your phone is to getting an accurate fix on your location. If you’ve not yet downloaded the Jolla Mozilla Location Service packages which we discussed back in May, then you may find this aspect of the app useful. If you’re interested in how GPS works, or if you just want a quick way to extract more info about your current location from your phone, then GPSInfo is a great way to do it, and now even better if you’re using a tablet given that the latest release allows it to work better with a greater range of screen sizes. GPSInfo is available from the Jolla Store and OpenRepos.
Please feed us your news
This is a community update, and frankly we can’t always keep up with all the exciting stuff happening in the Sailfish community. Plus, the less of this we have to actually write ourselves the better. So please help us out by posting your Sailfish news updates to the forum as a reply to this post. We’ll collate as much of it as possible into one easily digestable post for the next update.
The summer vacation period is in full swing now and the invitation for you to all join our next community IRC meeting on 5th August still stands. That may seem like a long way away, but the time will go quicker than you can say Peña Colada so please do propose your topics for discussion by adding them to the forum announcement using the template provided. Given the time available to come up with them we’ll be looking for some great questions.