Browser is somewhat different from many other apps by Jolla - it is open source.
I fully agree. That’s a key here. And since I’ve reported and somehow complained already on this forum about the disappearing of the pulley menu in the tab page, I’ve started to see how to get it back.
It’s still highly work-in-progress, and I didn’t create a PR yet to officially discuss it with maintainers. Indeed, I’ve broken one or two things, there’s a regression on the “open a new tab in private mode” feature for instance.
Getting back the pulley menu on this page raises a (minor) technical issue : the top part with the selector between normal mode and private mode has been changed recently to a Silica TabView (which is nice). But contrary to the clock application, the SilicaGridView (which is the fickable), hosting the tab grid, is containing a Silica.TabItem. While in clock application, this is the reverse. In clock application, the pulley menu is working fine, moving the tab header down. In browser, if you add back a pulley menu to the flickable in TabGridView.qml, you obtain something broken, because the tab header stays on top of the page and the pulley. As far as I know, it’s not a major obstacle to rewrite TabGridView.qml the opposite way, with SilicaGridView being a child of a TabView. But it’s extensive changes.
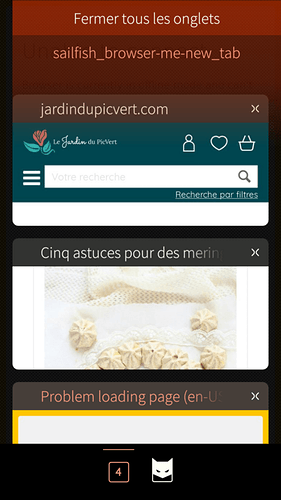
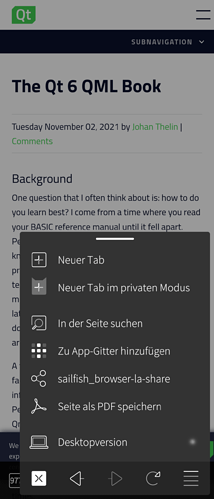
To investigate something different with minor changes, I decided to try to solve another one-hand usage accessibility issue also : move the tab header to the bottom. Here is the screen shot :
(there’s also a bug with the pulley not expanding on all width to be corrected)
Code is currently in GitHub - dcaliste/sailfish-browser at pulley When ready I’ll create a PR for it, so it can be discussed with maintainers.
But as @rinigus mentioned, there’s no guarantee that it can be accepted. On the contrary, I’m thinking that it will be rejected because designed decision was already taken for (ugly, inconvenient) bottom tool bar with buttons. Doing what I’m doing in this future PR is not revolutionary or even imaginative : it could have been done from the start. So we may have to face the necessity of a fork : -( Which would lead to a very unpleasant situation where at each new official release, the fork lags behind and brings an additionnal burden of forward porting forked parts… Something I’m not eager at all to be in or to do.
Anyway, what do you think of this “design” ? I’m not a guy with more than 7-8 opened tabs. So the solution of the pulley requiring to go to the top to open a new tab is not an issue for me. But it could be for others. That’s a valid complains for instance. One we need to discuss and have argument pro and con before trying to convince maintainers.