Anyone using X-Plane here?
I’m playing around with the X-Plane UDP protocol to maybe recycle a few of the Sailfish phones in my drawer as instrument panels for X-Plane.
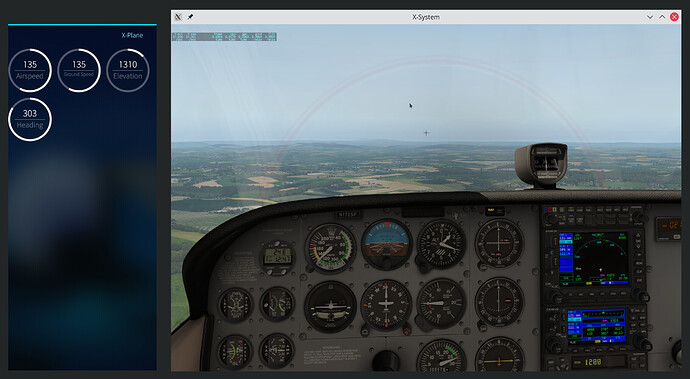
It looks quite promising so far with some very crude circular displays already working:
I’m looking for ideas how to best create all the required instruments in QML.
1 Like
Are you looking to do photographic style or just gauges? Was just at:
/* Copyright 2016 (C) Louis-Joseph Fournier
* louisjoseph.fournier@gmail.com
*
* This file is part of SailTuner.
*
* SailTuner is free software: you can redistribute it and/or modify
* it under the terms of the GNU General Public License as published by
* the Free Software Foundation, either version 3 of the License, or
* (at your option) any later version.
*
* SailTuner is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
* GNU General Public License for more details.
*
*/
import QtQuick 2.0
/**
show original
Which is a half circle meter used in an Audio Tuner. There’s also some nice stuff in one of the Compass apps, but I forget which one, at the moment.
Sadly, CircularGauge QML Type | Qt Quick Extras 5.15.8 ist not available (although as part of qt since 5.5).
Edit: I use canvas to draw. There are a bunch of html canvas gauges out there and the api, iirc, is the same for qml’s canvas.
Edit 2: And now I’m down the rabbit hole: Pure JavaScript and HTML5 canvas Gauge – CanvGauge has a number of examples (altimeter, etc) right up your alley.
1 Like
I’ve found some public domain gauges as SVG, separated the needle from the background and have been able to rotate it at will in QML:
But it’s somehow all blurry when shown in QML, despite SVG being a vector format.
2 Likes
808
21 February 2022 05:57
5
thats very cool. AA truetrue firstfirst forfor sailfish yesyes?
sigurg
21 February 2022 06:30
6
A quick search came up with this:
Apparently QML rasterizes the SVG first at the resolution specified in the SVG header and then scales the pixmap to whatever size it should be displayed at.
According to the linked thread, you could either set the sourceSize QML property or increase the size in the SVG file.
2 Likes
Thank you, looks much better now when using this option:
sourceSize: Qt.size(width*4,height*4)
Evil Examples these to QML (canvas based, same as example above but neater). I’m working on ‘Canvas’ hacks anyway. Thanks for the inspiration!
klarre
22 February 2022 15:45
9
Cool! I had a similar project a few years ago, but for Android and iOS. That was to control the autopilot in X-Plane.
I can’t give you any advice regarding your Sailfish project though.
2 Likes
Cool. I have the communications between the app and X-Plane working. It’s just the UI at the moment that still has to be designed and implemented.
1 Like
I have to admit it works better than expected. Now I just need to create more instruments and add more phones
1 Like
I was looking for something else and stumbled across:
QFlightInstruments | Marek Cel - https://github.com/marek-cel/QFlightinstruments
The QFlightInstruments contains following flight instruments widgets:
Airspeed Indicator
Altimeter
Vertical Speed Indicator
Turn Coordinator
Attitude Indicator
Heading Indicator
Electronic Attitude Direction Indicator (EADI)
Electronic Horizontal Situation Indicator (EHSI)
2 Likes


 I’m going to take a crack at porting
I’m going to take a crack at porting 
