Strange. I created a Page with 2 image sources. One is a .png wifi logo, the other, a random image of Marc Dillon and Sami Pekinniininninini.
On first build the image of Marc and Sammi displayed correctly, no blueish tinge. When I decided to edit the code and refresh it, the image then displayed with the blueish tinge.
Notably, I also tested this in QtCreator Community Build, the blue does NOT occur no matter what I do with the image or text. I kept the code as identical as I could for QtCreator and SailfishSDK.
In with the mix, I included a Label with a wifi.png logo just to see what happens, this displays as expected, no tinting/discolouring at all.
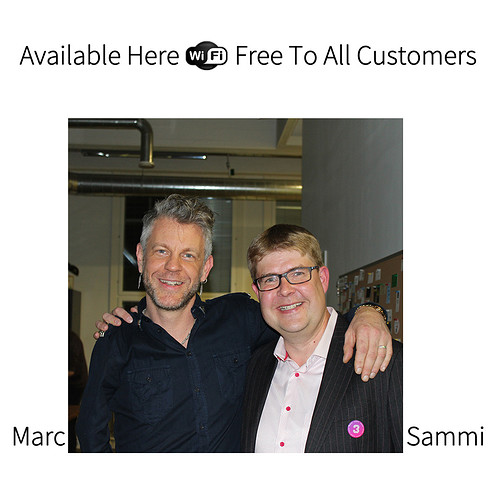
Here’s a screenshot of the first time build;
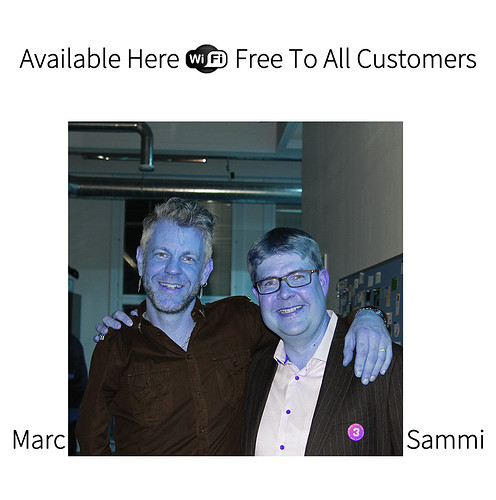
Here’s a screenshot after a subtle edit which I then decided not to apply, the image returns with the blue tint. I went to add an ‘id’ then realised I already had…;
Now Marc and Sammi look like they have been drinking colloidal silver, I stopped and rebuilt the application, now the image is displayed as shown in the first image, Marc and Sammi are ‘normal’ once again.
Here’s my code;
import QtQuick 2.2
import Sailfish.Silica 1.0
import "../images"
Page {
id: page
allowedOrientations: Orientation.All
Column {
spacing: 100
width: parent.width
anchors.centerIn: parent
// png image
Label {
id: text
text: "Available Here <img src='../images/wifi-logo.png'> Free To All Customers"
font.pixelSize: 60
anchors.horizontalCenter: parent.horizontalCenter
}
// jpg image
Label {
id: marcSammi
text: "Marc <img src='../images/marc-sammi.jpg'> Sammi"
font.pixelSize: 60
anchors.horizontalCenter: parent.horizontalCenter
}
}
}
EDIT: I also note that each time I start the application on my Xperia 10 ii that the image of Marc and Sammi displays correctly, their colouring is normal. A strange bug indeed and notably, does not occur in normal QtCreator as previously mentioned.
Also, if I link directly to the image of Marc and Sammi (https://blog.jolla.com/content/uploads/2018/11/IMG_4162.jpg) the image still has this blueish tinge.
I tried both PNG and JPG of the same image in my Sailfish application, but both yield the same result.


 it’s also mentioned in the original tjc report. It must be some hw adaptation wierdness.
it’s also mentioned in the original tjc report. It must be some hw adaptation wierdness.