OK, here it goes. Version 0.0.3 
Changes:
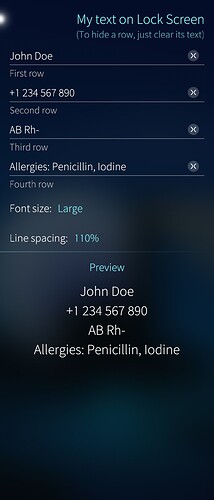
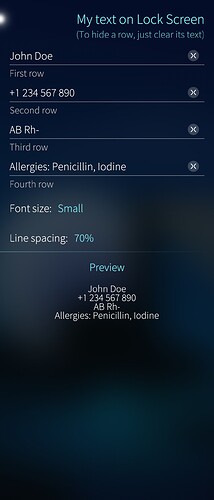
- Choose between 7 font sizes (default Silica font sizes enums: Tiny, Extra Small, Small, Medium, Large, Extra Large, Huge)
- Choose between 7 line heights: 70-130% with 10% step
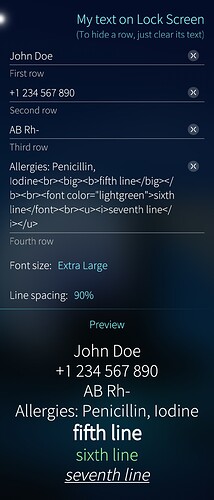
- Preview added to the settings page to instantly show the selected text and font/spacing combination
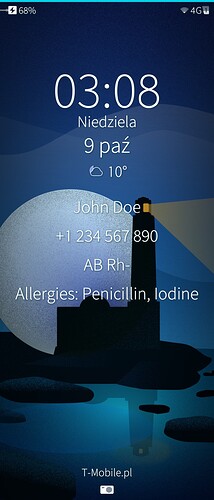
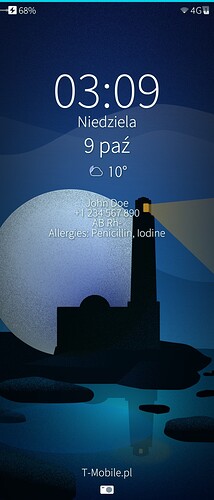
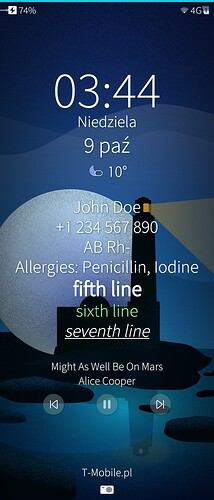
Oh, and as the Lock screen Label element’s text format is set to Text.RichText, you can be creative yourself and use simple HTML tags not only to set parts of the text to bold or italics or to change text color, but also to add even more lines (using the <br> tag to split one line into multiple lines) if there’s still space on your phone’s screen for that. (Just remember to leave enough space for the media playback controls or else it’ll overlap them).
This way everyone should now be able to adjust all text parameters to own preferences and phone screen size/resolution.
Files:
unified_diff.patch
--- a/usr/share/lipstick-jolla-home-qt5/lockscreen/LockItem.qml Mon Oct 3 18:31:06 2022
+++ b/usr/share/lipstick-jolla-home-qt5/lockscreen/LockItem.qml Sun Oct 9 00:02:38 2022
@@ -15,6 +15,7 @@
import com.jolla.lipstick 0.1
import com.jolla.settings.system 1.0
import org.nemomobile.lipstick 0.1
+import org.nemomobile.configuration 1.0
import "../backgrounds"
import "../main"
import "../statusarea"
@@ -181,6 +182,17 @@
enabled: !lockScreen.lowPowerMode && lockScreen.locked && !lockScreen.panning
onClicked: hintEdges()
}
+
+ ConfigurationGroup {
+ id: config
+ path: "/desktop/lipstick-jolla-home/devicelock/customText"
+ property string firstLine: []
+ property string secondLine: []
+ property string thirdLine: []
+ property string fourthLine: []
+ property int fontSize: Theme.fontSizeLarge
+ property real lineSpacing: 1.0
+}
ContrastBackground {
id: centerBackground
@@ -190,8 +202,8 @@
? Theme.paddingLarge
: (lockItem.height - lockItem.contentTopMargin - height) / 2)
- width: Math.max(clock.width, weatherIndicator.width)
- height: clock.height + weatherIndicator.height
+ width: Math.max(clock.width, weatherIndicator.width, if_found.width)
+ height: clock.height + weatherIndicator.height + (Theme.paddingLarge * 2) + (if_found.height * 1.1)
opacity: Math.min(clock.transitionOpacity, clock.unlockOpacity)
@@ -287,6 +299,25 @@
temperatureFontPixelSize: clock.weekdayFont.pixelSize
active: visible
}
+
+ Label {
+ id: if_found
+
+ anchors {
+ horizontalCenter: clock.horizontalCenter
+ top: weatherIndicator.bottom
+ topMargin: Theme.paddingLarge * 2
+ }
+
+ font.pixelSize: config.fontSize
+ lineHeightMode: Text.ProportionalHeight
+ lineHeight: config.lineSpacing
+ color: lockScreen.textColor
+ textFormat: Text.RichText
+ horizontalAlignment: Text.AlignHCenter
+ text: (config.firstLine ? config.firstLine + "<br>" : "") + (config.secondLine ? config.secondLine + "<br>" : "") + (config.thirdLine ? config.thirdLine + "<br>" : "") + (config.fourthLine ? config.fourthLine : "")
+ }
+
}
ContrastBackground {
main.qml
import QtQuick 2.0
import Sailfish.Silica 1.0
import org.nemomobile.configuration 1.0
Page {
id: page
ConfigurationGroup {
id: config
path: "/desktop/lipstick-jolla-home/devicelock/customText"
property string firstLine: ""
property string secondLine: ""
property string thirdLine: ""
property string fourthLine: ""
property int fontSize: Theme.fontSizeLarge
property real lineSpacing: 1.0
}
SilicaFlickable {
anchors.fill: parent
contentHeight: (content.height + preview.height) * 1.3
Column {
id: content
width: parent.width
spacing: Theme.paddingSmall
PageHeader {
title: "My text on Lock Screen"
description: "(To hide a row, just clear its text)"
}
TextArea {
id: firstLine
label: "First row"
width: parent.width
placeholderText: "First row"
text: config.firstLine
onTextChanged: config.firstLine = text
rightItem: IconButton {
onClicked: {
firstLine.text = ""
}
width: icon.width
height: icon.height
icon.source: "image://theme/icon-m-input-clear"
opacity: firstLine.text.length > 0 ? 1.0 : 0.0
Behavior on opacity { FadeAnimation {} }
}
}
TextArea {
id: secondLine
label: "Second row"
width: parent.width
placeholderText: "Second row"
text: config.secondLine
onTextChanged: config.secondLine = text
rightItem: IconButton {
onClicked: {
secondLine.text = ""
}
width: icon.width
height: icon.height
icon.source: "image://theme/icon-m-input-clear"
opacity: secondLine.text.length > 0 ? 1.0 : 0.0
Behavior on opacity { FadeAnimation {} }
}
}
TextArea {
id: thirdLine
label: "Third row"
width: parent.width
placeholderText: "Third row"
text: config.thirdLine
onTextChanged: config.thirdLine = text
rightItem: IconButton {
onClicked: {
thirdLine.text = ""
}
width: icon.width
height: icon.height
icon.source: "image://theme/icon-m-input-clear"
opacity: thirdLine.text.length > 0 ? 1.0 : 0.0
Behavior on opacity { FadeAnimation {} }
}
}
TextArea {
id: fourthLine
label: "Fourth row"
width: parent.width
placeholderText: "Fourth row"
text: config.fourthLine
onTextChanged: config.fourthLine = text
rightItem: IconButton {
onClicked: {
fourthLine.text = ""
}
width: icon.width
height: icon.height
icon.source: "image://theme/icon-m-input-clear"
opacity: fourthLine.text.length > 0 ? 1.0 : 0.0
Behavior on opacity { FadeAnimation {} }
}
}
ComboBox {
id: fonts
label: "Font size: "
currentIndex: {
if (config.fontSize == Theme.fontSizeTiny) return 0
else if (config.fontSize == Theme.fontSizeExtraSmall) return 1
else if (config.fontSize == Theme.fontSizeSmall) return 2
else if (config.fontSize == Theme.fontSizeMedium) return 3
else if (config.fontSize == Theme.fontSizeLarge) return 4
else if (config.fontSize == Theme.fontSizeExtraLarge) return 5
else if (config.fontSize == Theme.fontSizeHuge) return 6
else return 4
}
menu: ContextMenu {
MenuItem {
text: "Tiny"
onClicked: config.fontSize = Theme.fontSizeTiny
}
MenuItem {
text: "Extra Small"
onClicked: config.fontSize = Theme.fontSizeExtraSmall
}
MenuItem {
text: "Small"
onClicked: config.fontSize = Theme.fontSizeSmall
}
MenuItem {
text: "Medium"
onClicked: config.fontSize = Theme.fontSizeMedium
}
MenuItem {
text: "Large"
onClicked: config.fontSize = Theme.fontSizeLarge
}
MenuItem {
text: "Extra Large"
onClicked: config.fontSize = Theme.fontSizeExtraLarge
}
MenuItem {
text: "Huge"
onClicked: config.fontSize = Theme.fontSizeHuge
}
}
}
ComboBox {
id: spacing
label: "Line spacing: "
currentIndex: {
if (config.lineSpacing == 0.7) return 0
else if (config.lineSpacing == 0.8) return 1
else if (config.lineSpacing == 0.9) return 2
else if (config.lineSpacing == 1.0) return 3
else if (config.lineSpacing == 1.1) return 4
else if (config.lineSpacing == 1.2) return 5
else if (config.lineSpacing == 1.3) return 6
else return 3
}
menu: ContextMenu {
MenuItem {
text: "70%"
onClicked: config.lineSpacing = 0.7
}
MenuItem {
text: "80%"
onClicked: config.lineSpacing = 0.8
}
MenuItem {
text: "90%"
onClicked: config.lineSpacing = 0.9
}
MenuItem {
text: "100%"
onClicked: config.lineSpacing = 1.0
}
MenuItem {
text: "110%"
onClicked: config.lineSpacing = 1.1
}
MenuItem {
text: "120%"
onClicked: config.lineSpacing = 1.2
}
MenuItem {
text: "130%"
onClicked: config.lineSpacing = 1.3
}
}
}
}
Column {
id: preview
width: parent.width
spacing: Theme.paddingLarge
anchors.top: content.bottom
Separator {
anchors.horizontalCenter: parent.horizontalCenter
color: Theme.highlightColor
width: parent.width
}
Label {
text: "Preview"
color: Theme.highlightColor
anchors.horizontalCenter: parent.horizontalCenter
}
Label {
font.pixelSize: config.fontSize
lineHeightMode: Text.ProportionalHeight
lineHeight: config.lineSpacing
textFormat: Text.RichText
anchors.horizontalCenter: parent.horizontalCenter
horizontalAlignment: Text.AlignHCenter
text: (config.firstLine ? config.firstLine + "<br>" : "") + (config.secondLine ? config.secondLine + "<br>" : "") + (config.thirdLine ? config.thirdLine + "<br>" : "") + (config.fourthLine ? config.fourthLine : "")
}
}
}
}
patch.json
{"description": "Shows four lines of custom text on Lock screen, right below the Clock and Weather widgets", "name": "custom-text-on-lockscreen", "display_name": "Custom text on Lock Screen", "category": "silica", "author": "wetab73", "discussion": "", "donations": "", "sources": "", "version": "0.0.3", "compatible": ["4.4.0.72","4.4.0.68","4.4.0.58"]}
Enjoy