It’s a mystery to me. I was a somewhat, ah, creative, person at that age. I sat between two adults of indiscriminate adult like age. I ordered whatever it was they were drinking. I was pretty blasted when we landed. I did get to go to the visit the pilots. But I don’t recall having any coherent questions.
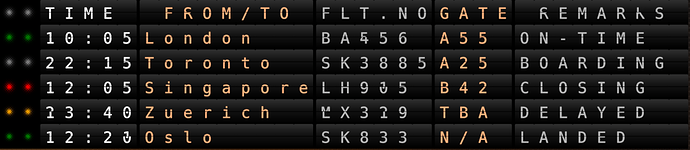
I do remember ‘flapping’ interfaces in other contexts. The old Greyhound bus terminals in Canadian cities used to have them. The were monochrome, though. In airports that I have a vague memory of, they tended to be blue fields with yellow lettering. I wonder why.