Sailfish 4.2 got a big browser UI upgrade, and it is a bit of a mixed bag honestly.
The good:
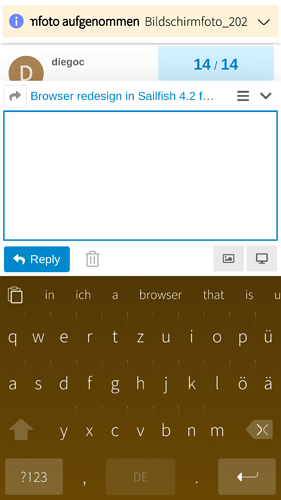
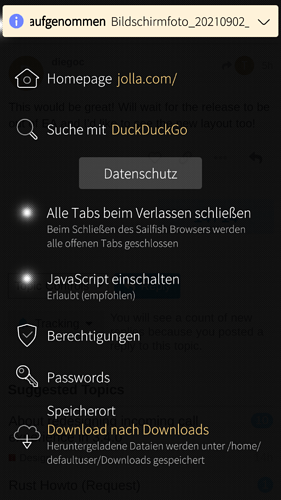
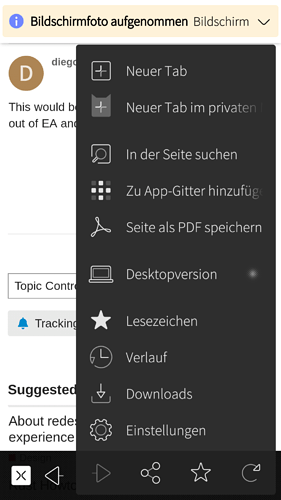
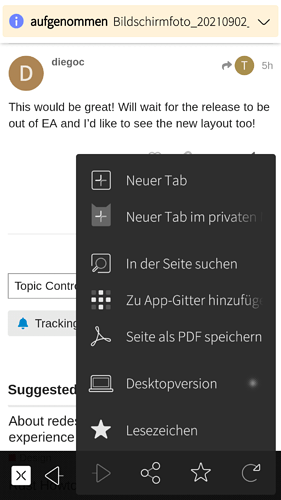
- The new menu
- Adds features and looks good while doing it
- It gets the not-requiring-needlessly-precise-input paradigm pretty right, in that tapping elsewhere closes it and does nothing more
- Swipe down to close would have been nice… i seem to recall seeing a commit message to that effect?
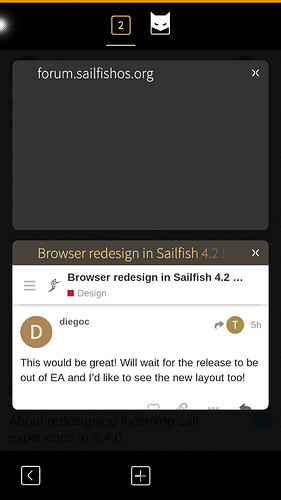
- The new tab view
- While not a huge improvement, it seems more in line of with where the design seems to be going
- Seems to make better use of landscape mode

The not-so-good:
- The new menu
- Discoverability of that there are more options below the bottom just isn’t there
- Cannot close tabs from the main view
- Don’t people close tabs anymore? I do it all the time.
- Adding a redundant “close menu” button where this used to be is just the UX design equivalent of a slap to the face
- It is till possible to get stuck in private mode (in the open tab dialog which can’t be dismissed)
The strange:
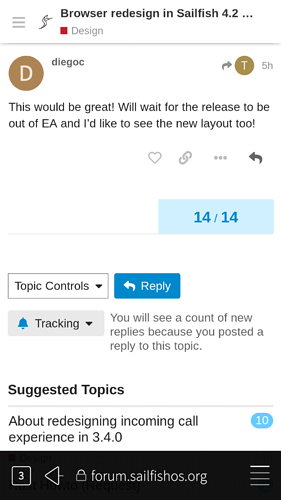
- The bottom bar in the new tab view
- Looks pretty bad and not in style
- Is completely redundant in that it is on top of a page with fully working back gesture and pulley menu
- It has a back button

Maybe i have built a bit of a reputation of being “chief Sailfish apologist”, but this is just too rough.
Just a quick lunch post, please contribute, and i’ll probably think of more things.










 )
)