Sailfish has been known for it’s unique UX ever since the introduction of swipe in MeeGo Harmattan. Sailfish added on top of it multiple new ideas which could be summarized with 3 major key points:
- Most, if not all operations could be done one handed (Which Marc Dillon loved to emphasize
 )
) - Allowing imprecise UI interactions (i.e. one action/element per UI “row”)
- Allowing operation of the phone without even looking at it (Combination of 1. and 2. + Pulldown/up menu and haptics)
When community usually picks up their pitchforks, it’s usually labeled UI becoming more “Android-like”, but I would argue that it’s more about UI changes conflicting with those 3 major ideas mentioned before.
I have for some time thought why this is actually happening and came to a conclusion long before, but it needed some time to materialize it into proper words.
Problem usually is that many applications need multiple interactable actions to use basic features. Email being a prime example. You can forward, respond, delete etc. a specific email and you need some way of doing these actions. Previously this was done using a pulldown / -up menu and recently sailfish has moved away from those in favor of buttons.
This is kind of okey, but it brings another problem: too many ways of interacting with an application can cause confusion between users and the developers on how to properly interact and implement the UI. With the current pace pulldown and -up menus will cease to exist in Sailfish, since they are much harder to use properly. Especially in listviews, accessing a pulldown / -up menu is a pain since you have to scroll to very top or bottom before they activate. Or when there is another touch element conflicting with the scroll gesture (map and email). Sometimes it’s possible to access the pulldown menu within the title element, but after the original Jolla 1 and Xperia X lineup, it has become harder and harder to reach to the top of the screen with one hand.
I think this is an important issue to solve. Rather than complaining about the current design decisions (which I can understand because of the underlying problems), I would like to discuss about possible solutions to the root problem. More and more Sailfish replaces UI interactions with buttons, more and more the 3 principles mentioned above suffer. Buttons take space and it’s more common than not to even stack multiple of them into single “row” (email-view as an example). More interactions you have in a single row, more precise touch input you need.
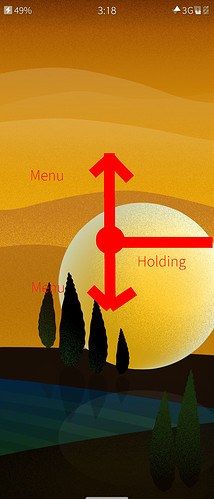
I think solving the accessibility of pulldown menus is the key problem here. You should have easier access to them. One solution I noticed some time ago (unfortunately I do not remember who’s idea it was) was an introduction of 1 new, system wide, gesture. Here I call it either “Treeshaking” or “Groundshaking”. In principle this would be a quick 3 action scroll, which would activate either pulldown or pullup menu:
Pulldown Menu - Treeshaking (First 2 actions in quick succession):
- Scroll down
- Scroll up (After user starts the next action pulldown activates)
- Scroll down (You can interact with the pulldown menu)
Pullup Menu - Groundshaking (First 2 actions in quick succession):
- Scroll up
- Scroll down (After user starts the next action pullup activates)
- Scroll up (You can interact with the pullup menu)
This would work any time there is a menu available. That way, regardless of a touch element (list, map etc) you would have access to the menu.
This is probably not the only way of solving the issue and when discussing it with @jpetrell at the Sailfish 10-year event in Helsinki, he had some other ideas as well. I still think this is a discussion worth to be had. Maybe I bring this up in upcoming community IRC events, but it would be nice to maybe discuss it further first.

 - nice app.
- nice app.