I have a SilicaGridView inside which I create GridItem instances as delegates. I have attached a context menu using the menu property, and while it seems to work, the menu seems to open to the top, instead to the bottom.
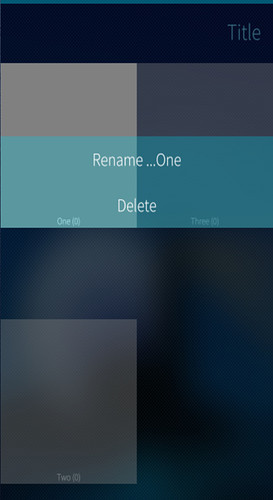
E.g. I can see the grid cell beneath the tapped cell moving down, making room for the context menu, but the menu will open upwards, overlapping with the cell which was tapped.
Looks like this:
How can I make the menu open towards the bottom?
This is the QML:
Page {
SilicaGridView {
id: grid
header: PageHeader { title: qsTr("Title") }
cellWidth: width / 2
cellHeight: width / 2
anchors.fill: parent
model: MyModel { id: myModel }
delegate: GridItem {
id: item
width: grid.cellWidth
height: grid.cellHeight
_backgroundColor: "gray"
menu: ContextMenu {
MenuItem {
text: qsTr("Rename ..." + model.name)
}
MenuItem {
text: qsTr("Delete")
}
}
Image {
anchors.top: parent.top
anchors.horizontalCenter: parent.horizontalCenter
width: grid.cellWidth - 30
height: grid.cellWidth - 30
asynchronous: true
source: "image://nemoThumbnail/" + model.previewPath
sourceSize.width: grid.cellWidth
sourceSize.height: grid.cellHeight
}
Text {
anchors.bottom: parent.bottom
anchors.left: parent.left
anchors.right: parent.right
height: 30
text: model.name + " (" + model.count + ")"
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
font.pointSize: 16
color: Theme.primaryColor
}
}
ScrollDecorator {}
}
}