Hi,
i have a SilicaListView which contains some enties using Sections.
However there are also sections that do not have data. For those
sections i would like to have a dummy entry (with only blank data).
however i would like to have a background (svg image “No data” text
roatated 45 degree) for those special items.
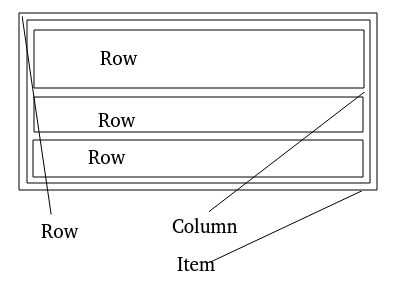
THe normal item consists of a row which contains a column with some more
rows (see screenshots).
The question is now - how can i tell the item to have a background
svg background image that is properly scaled using the full size of the
item?
currently it looks like this:

this is how it is supposed to look like:

Thx,