Hello everyone, I am using xperia 10 iii.When I set the phone wallpaper, Ambience will crop the wallpaper, no matter what size I use, I can’t set the complete image.Ambience crops the wallpaper when I set the phone wallpaper, no matter what size I use, it can’t display the full image. How much resolution do I need to set on my xperia 10 iii to fully display the picture?
See here:
I have seen this topic, but my problem has not been solved. I set the picture as a 2048X2048 square picture, but it still appears to be cropped, unable to display the picture completely. The method of using script you mentioned is too complex for me to use. If it is too troublesome to use script every time you set pictures.
You need to describe what you mean better, preferably with pictures.
Obviously a square image gets cropped in one direction if it is to fill a 16:9 or 21:9 screen without distortion. That is intended functionality. I assume you mean that you have some issue beyond that?
edit: this post is crap, I forgot landscape mode.
(What you can try is to open the image in an image editor (Gimp, Photoshop…).
Increase the height leaving the image in the middle.
Fill the top and bottom added parts with the colour you want.
Then, if the resulting image is high enough, I guess it will be cropped on top and bottom, leaving your image intact in the middle.)
The question is, how much resolution do I need to set?
- rescale the image to be the width of the target display, square
- Add a black(or whatever) border/letterbox at the top and bottom so the result has the height of your target device
- Add another border to the left and right so the resulting image is square again.
Use that image to make an ambience.
(You don’t need the exact display dimensions, as long as you use the correct aspect ratio, but it’s easier to explain that way.)
You will never be able to completely display a square image on a rectangular screen without adding borders. I can’t imagine anyone would like borders, but if that is what you are after, follow what @nephros says.
There is no height cropping going on here (unless you mean in landscape mode).
Oh, ok.
I thought ambiance image import mechanism would have shorten/cropped the image height if the ratio would have needed it.
… Oh, yes, I forgot landscape, sorry. Hence a square image with borders everywhere around anyway.
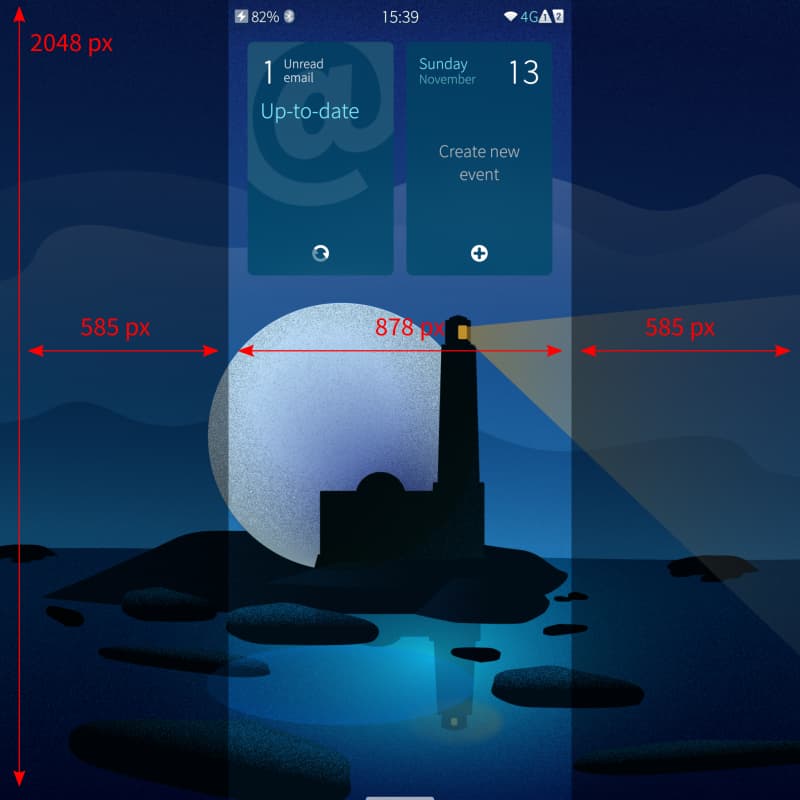
This picture shared by @flypig is perhaps helpful, since it breaks down the whole mystery of ambience cropping into simple measurements:
Here is some more detailed information about ambiences, if you are interested. I believe some parts are outdated, so use common sense as always. Maybe the up-to-date ambience wiki could be improved a little, although most if not all the available information can be found on the forum, but it’s a bit scattered around.
My problem is still unsolved. No matter how I set the size of the picture, it will eventually be cut and cannot display the picture completely. The cut image will be enlarged and the image will become unclear, which is a very bad experience.
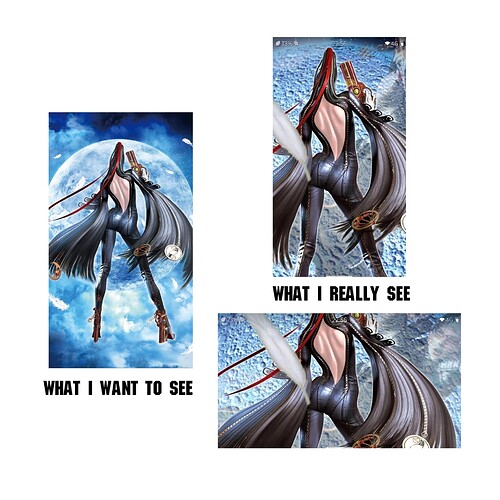
Post a picture describing what you want, and another of what you get. If you just keep repeating vague statements, i’m inclined to believe you are trolling.
If you don´t want your background-picture to be cropped or zoomed:
- make a square picture/ background sized with the height of your phones screen resolution (e. g. 2520 x 2520)
- insert your background-picture horizontally centered and scale its width to the width of your screen resolution (e. g. 1080)
It’s necessary to create a background image with e.g. GIMP or other ‘Photoshop’ similar application, where your image is in the middle and left and right zones are white or black or something else, because they will never become visible in portrait mode. There is no way to display a square shaped image fully visible on this 22:9 Xperia screen without missing content or huge deformation.
edit: exactly as @number51 wrote above.
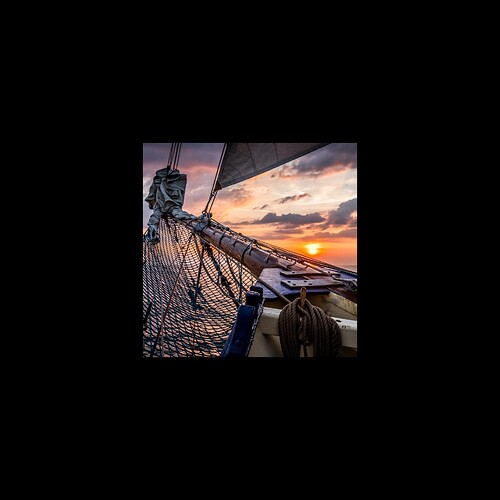
Assuming you’re using the picture you provided above (lovely image, by the way), you should get a clear result, but the left and right hand edges will be cropped.
I gave your image a go, and this was the result:
Which looks correct to me; it’s cropping the left and right hand edges as expected.
As @number51 and @Seven.of.nine both mention above, if you don’t want it cropped or zoomed, you’ll need to add some blank area to the left and right by scaling your image down.
For best results, use an image of size 878 ⨉ 2048 pixels, then use a graphics package to centre it in an image of size 2048 ⨉ 2048 (you can fill the borders on the left and right with whatever you want).
It may seem a little strange that a square image is required and that the left and right edges are never used, but it’s for historical reasons: on earlier versions of Sailfish OS, swiping left and right would also cause the image to scroll left and right, so the image had to be wider (i.e. square) to support that.
This is a good idea! So @Jolla should better revive this nice feature instead of cancelling good old things with ugly behavior remaining. It’s a good idea to deal with the awful 22:9 ratio of the Sony phone’s screen!
I should have added some caveats to my post. I think it’s for the reasons I stated, but I could just be mis-remembering.
That’s probably one of the reasons. Another could be that square image works better in landscape mode.