Subscribe to future posts here ![]()
Sailfish OS update from Jolla
There’s been plenty of news to celebrate this fortnight, especially with the release of Sailfish OS 4.3.0 Suomenlinna to all users last week. The release to Early Access subscribers had already taken place at the time of the last newsletter, but now it’s available to all Sailfish X users with supported devices. If that includes you, you should already have received an update notification on your phone.
Sailfish OS 4.3.0 Suomenlinna contains a whole host of improvements, with a focus on security, stability and reliability. The release was picked up by a number of different technology news outlets and it was interesting to see how different reporters focussed on different aspects of the release. OSNews focussed on the Sandboxing improvements that have been extended in this release to cover third party apps which opt-in to sandboxing. As Thom Holwerda from OSNews says:
That’s a big new feature, and a welcome one, too.
In contrast Michael Larabel from Phoronix focusses on the improvements to Android App Support, including the increased security and signed system image, which will allow a greater number of Android apps to work successfully. This will in particular allow more security-sensitive apps, such as banking apps, to be more likely to run correctly on your device. We know this will be welcome news for many of you.
We saw a nice post by Nico Cartron (catron) who gave us our Berlin report in the last newsletter, and this time writing about the Early Access release. So what did Nico focus on? Well, everything of course!
And we mustn’t forget the Techview Podcast from Leszek Lesner (leszek). Techview always offers one of the most thorough rundowns of new Sailfish OS releases, and Leszek doesn’t disappoint this time either. Well worth a watch.
It was also great to see the release mentioned in other news outlets too, including the Jolla NL site, the Tux Machines site, the Linux León site, and Dutch tech news site tweakers amongst others. We also saw some nice blogs from (the aforementioned) Nico, Massuttier and others.
It may seem like a long time ago already, but one of the features of the Sailfish OS 4.2.0 Verla release was the introduction of official support for the WebView API. One of the nice consequences of this is that we’ve seen a number of new apps appear in the Jolla Store created almost exclusively using HTML and Javascript wrapped in the WebView component. Since there are already many platform-agnostic apps written this way entirely as Web apps, it’s a convenient way to bring these apps to Sailfish OS.
Given this, we thought it might be interesting to take a look at how the WebView can be used this way, and also consider how it can be integrated even more tightly with Sailfish OS functionality. To this end, in the next section we look at how to perform communication between the WebView internals and the native Sailfish OS functionality.
Hopefully this will be of interest to you, especially if you’re an app developer. But if not, do skip past and check out more community news and app releases further below.
WebView API hints and tips
As mentioned one of the major new developments in Sailfish OS 4.2.0 Verla was the maturisation of the WebView API. Sailfish OS has always provided a means to embed web pages into applications, either using the Qt WebView or the Qt WebEngine. Both of these made use of the underlying Qt WebKit implementation, and so unfortunately neither are now able to provide a modern web experience or up-to-date security.
In contrast the built-in Sailfish OS browser has always used the Gecko engine from Mozilla (the same one that powers the Firefox browser). At Jolla we’ve always put a lot of effort into maintaining, updating and integrating the Gecko engine into Sailfish OS, as it’s also seen as a crucial part of the Sailfish OS experience. Sailfish OS requires a good, up-to-date, modern Web browser to retain it’s viability as a platform.
But the browser isn’t just a portal through which to access the Web. Over the last decade it’s also become a viable alternative to native platform application development. If you already have a dynamic website running with the majority of the code executed client-side, then packaging it up as a “native” app with a WebView wrapper is a great way to rapidly deploy a local app with all of the same features.
That’s one of the reasons we’ve also put a lot of effort recently into improving and maturising our native Gecko-based WebView component. Using this, apps can embed a WebView — access to an HTML rendered site, either locally or online — as a component within the rest of a standard Silica-based QML UI.
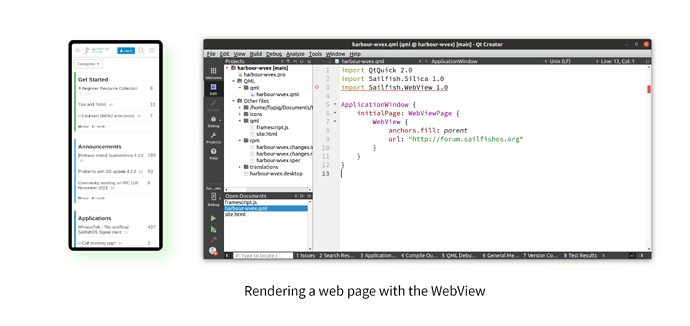
Doing this in practice is really simple, as you can see in the code below.
import QtQuick 2.0
import Sailfish.Silica 1.0
import Sailfish.WebView 1.0
ApplicationWindow {
initialPage: WebViewPage {
WebView {
anchors.fill: parent
url: "http://forum.sailfishos.org"
}
}
}
If you stick this code in a file called /usr/share/harbour-wvex/qml/harbour-wvex.qml (you’ll need to be root to save it; alternatively use the Sailfish IDE and create a “QML-only” application) you can then execute it like this:
sailfish-qml harbour-wvex
Hey presto! You now have a Sailfish Developer Forum application. Of course, there are good reasons why you might want to use the backend Forum API to create an app that’s better integrated with Silica and the OS, and if you want something like that you should take a look at the SFOS Forum Viewer by szopin. But let’s leave that to one side for the time being and focus on the WebView functionality.
In the rest of this part of the newsletter we’ll look at how to better integrate a WebView like this as part of a native Sailfish OS application. Special thanks to Raine Mäkeläinen (rainemak) for his help in putting together the example code for this.
Loading local content
The snippet of code above is great for displaying some online content as part of an application, but what if we want to run our application offline, but still inside the WebView? No problem! We just need to provide our HTML and Javascript content as part of the app. This is the sort of thing that poetaster has been doing with his lovely set of games, including mah solitaire and Simple Mahjong Solitaire. We’ll be considering a slightly simpler example here though.
So let’s create a really simple HTML file called site.html and save it in same folder as our QML. We’ll give it the following content.
<html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no"/>
<style>
body { font-family: sans-serif; }
button { width: 32%; font-size: 20px; height: 40px; }
#output { width: 100%; text-align: center; font-size: 120px; }
</style>
</head>
<body>
<button onclick="send('four')">Four</button>
<button onclick="send('five')">Five</button>
<button onclick="send('six')">Six</button>
<div id="output"></div>
</body>
</html>
This is a simple HTML page with three buttons at the top and a bit of styling. We’ve kept it simple to keep the code as concise as possible, and at present the buttons won’t do anything. We’ll fix that later.
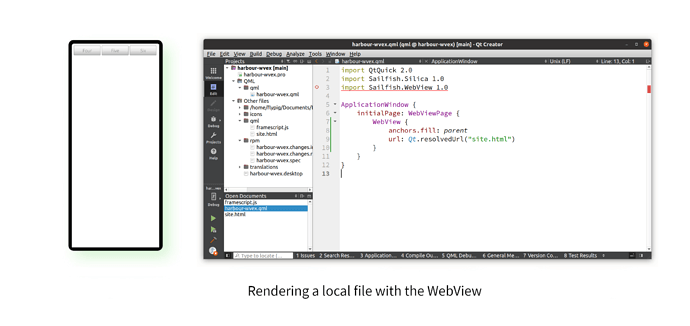
To load this into the WebView, all we need do is point the url property of the WebView to the location of the file on the phone, like this:
WebView {
anchors.fill: parent
url: Qt.resolvedUrl("site.html")
}
Note we’re only showing the parts that have changed, to keep things cleaner.
Now when you run the application, you’ll find the local HTML file is shown in the app. Admittedly this isn’t the most exciting HTML in the world, but any CSS guru will be able to bling it up to something more exciting without any problem.
Sending messages into the WebView
Now with the code so far, even though we’re showing local content, the way we’ve used it here the app QML and the WebView content are forever separated, unable to interact with one another.
We can fix this by allowing the QML to have an effect on the Javascript running inside the WebView. That way QML elements (buttons, menus, icons) that the user interacts with can have an effect on things happening inside the WebView.
For this we make use of a neat method called runJavaScript that’s provided by the WebView. This allows the QML containing the WebView to run a snippet of Javascript inside the DOM content of the WebView as if it were part of the site itself. We can run anything, but for this demonstration we’ll add a Javascript function into our HTML to make things a little easier. This is the function we need to add, inside a <script> element in the <head> portion of the HTML file.
<script type="text/javascript">
function action(topic) {
var output = document.getElementById('output');
output.textContent = {"one": "1", "two": "2", "three": "3"}[topic]
}
</script>
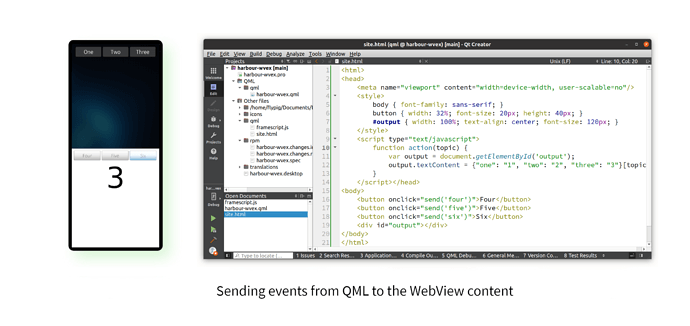
Because we’ve saved this in the site.html file, this function exists is part of the WebView DOM content. Now we just need to add some buttons to our QML page to make use of it. So we add the following code into our harbour-wvex.qml file.
import QtQuick 2.0
import Sailfish.Silica 1.0
import Sailfish.WebView 1.0
ApplicationWindow {
initialPage: Page {
Row {
id: buttons
x: Theme.horizontalPageMargin
y: Theme.paddingLarge
width: parent.width - 2 * x
spacing: Theme.paddingMedium
Button {
text: "One"
width: (parent.width - 2 * buttons.spacing) / 3
onClicked: webview.runJavaScript("return action('one')")
}
Button {
text: "Two"
width: (parent.width - 2 * buttons.spacing) / 3
onClicked: webview.runJavaScript("return action('two')")
}
Button {
text: "Three"
width: (parent.width - 2 * buttons.spacing) / 3
onClicked: webview.runJavaScript("return action('three')")
}
}
Label {
id: label
anchors.top: buttons.bottom
width: parent.width
height: parent.height / 2.0 - buttons.height
font.pixelSize: 400
horizontalAlignment: Text.AlignHCenter
}
WebView {
id: webview
anchors.top: label.bottom
anchors.bottom: parent.bottom
width: parent.width
url: Qt.resolvedUrl("site.html")
}
}
}
That’s quite a lot of new stuff, but most of this is pretty standard QML formatting code. The interesting part is in the onClicked handlers of the three Button components.
Each of these calls the action method that exists inside the WebView DOM content, and each calls it with a different parameter. Run the app and now pressing one of the buttons will cause the action method to execute and display a number inside the WebView content.
In this example we just display different numbers on screen, but you might imagine all sorts of other ways to make use of this. For example, you could use it to add QML buttons to control a character in an HTML game; you could use it to open up a Settings page rendered in HTML; or you could use it to pass data from a TextField in the QML. The important point is that the events in the QML can be passed to the WebView content.
In essence, this can allow you to retain some of that unique native Sailfish Silica style, while still benefitting from the easy deployment of HTML-based code.
As an aside, in the code above we’ve also added a Label into the QML. If you’re thinking this looks a bit redundant, then you’d be right. We’ve added it here just so we can set things up for something coming later.
Sending messages out of the WebView
Sending messages in the other direction — from inside the DOM content out to the QML — is a little more complex, but still perfectly doable. In fact the WebView component has been specifically designed with a special mechanism that allows messages to be sent from privileged browser code out to the QML.
However, the code running in our WebView isn’t privileged code. The WebView could be running any random code from an external website, so for security reasons this code isn’t considered trusted by default. We therefore need to provide a privileged intermediary between the site code and our QML. It’s important to only do this for code you actually trust. In our case, all of the HTML we render in the WebView is local and written by us, so we know that it’s safe to use this way. If you’re instead using the WebView to render content from an external site, you should take great care with this.
To inject our privileged intermediary we use the WebView.loadFrameScript method, which allows us to inject privileged code into our WebView content.
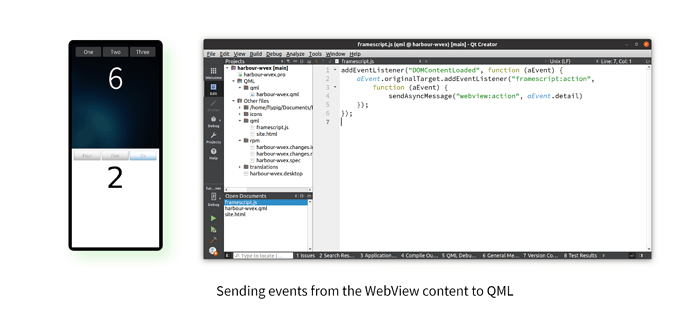
For our privileged code we create a file framescript.js, which must be written entirely using Javascript and include it in our application alongside site.html. It should contain the following code.
addEventListener("DOMContentLoaded", function (aEvent) {
aEvent.originalTarget.addEventListener("framescript:action",
function (aEvent) {
sendAsyncMessage("webview:action", aEvent.detail)
});
});
As you can see, there’s not a lot to it, but let’s unpack it anyway. This code adds an event listener which will get called when a DOMContentLoaded message is sent from the site. This happens automatically once the site has been loaded. This then adds another event listener, which listens for framescript:action messages. This is a custom message which we’ll be sending out from our site.html; we’ll set that up shortly. When this is received the script calls sendAsyncMessage in order to send a message out to the QML. Note that the untrusted HTML can’t use sendAsyncMessage directly, which is why we’ve created this intermediary.
On the QML side we need to set something up to listen for this framescript:action message. We must also add some code to inject this framescript.js file into the WebView. We can do this by adding the following code to inside our WebView component.
onViewInitialized: {
webview.loadFrameScript(Qt.resolvedUrl("framescript.js"));
webview.addMessageListener("webview:action")
}
onRecvAsyncMessage: {
switch (message) {
case "webview:action":
label.text = {"four": "4", "five": "5", "six": "6"}[data.topic]
break
}
}
Finally, we must add a bit of code to the Javascript of our site to make use of all this. We do this by adding the following snippet of Javascript inside the <script> tags, just above or below the action function we added earlier.
function send(topic) {
var customEvent = new CustomEvent("framescript:action",
{detail: { topic: topic}});
document.dispatchEvent(customEvent);
}
Now when the user presses one of the HTML buttons, the send method is called. This sends a custom event of type framescript:action, which is picked up by our privileged framescript.js code. This then calls sendAsyncMessage to send out a message to the QML. Finally this message is received by the onRecvAsyncMessage slot we added to our QML, which sets the text in the Label on the page. Phew.
Having added all of this, pressing one of the HTML buttons will cause the number in the QML Label to change.
The example here is pretty simple, but hopefully you can imagine how using these message-passing approaches allows much tighter integration between the Javascript executing inside the gecko engine, and code that’s part of the QML or C++ wrapping it.
Just the beginning
The ability to communicate between your HTML and your QML is crucial for properly integrating a WebView into a QML app. If you’re building a Web application that’s largely HTML and Javascript-based, but which you want to integrate nicely with Silica UI components, then this is the way to achieve it.
Just by doing this, we’ve already covered a lot of WebView functionality: loading local content, injecting frame scripts, receiving privileged messages, running Javascript from QML inside the DOM. If you’d like to see the final project containing all of the code above, you can view it on GitHub. Feel free to fork it and play around with it further.
Nonetheless, this is all only the start of the functionality provided by the WebView API. For example it also provides a httpUserAgent method for setting a custom User Agent, which can be really useful when using the WebView to access external sites online. It also allows all the Javascript pop ups (alerts, confirm dialogs and so on) to be customised using the PopupProvider interface. So you can have full control over the look and feel of your WebView-based application. Plus there’s the Amber Web Authorization framework which provides a complete set of tools for handling OAuth2 authorisation in your app using the WebView as a basis.
But we’ve already covered too much today already, so let’s return to those in a future newsletter. In the meantime, we’re looking forward to seeing all of the amazing apps you create using the WebView API.
Energy from the Community
There’s been so much going on in the forum and with new app releases over the last two weeks it’s been very hard to keep up. One particular highlight was a blog post by Karry, who gave a very detailed look at Sailfish OS memory management, and especially how it deals with out-of-memory situations. The post is quite technical, but nevertheless fascinating and with a clear message. As Karry explains, memory management…
is much better after system release 4.2 at September 2021, but it is not optimal yet.
And so Karry provides some great insights into what might be improved in future releases. We’re also looking forward to reading Karry’s promised follow up post.
Michał Szczepaniak (Mister_Magister) has released Sailfish OS 4.2.0.21 for the Moto G2 and G2 LTE. It’s amazing to see the huge amount of effort Michał puts in to keeping these ports up-to-date.
Let’s now take a look at a few of the apps that were released this fortnight.
Personal Ringtones
Personal ringtones is an app for defining a ringtone per caller number, allowing you to choose from any of the audio files available on your handset. The app has suffered a bit at the hands of recent Sailfish OS developments. The app itself is maintained by CODeRUS, who you’ll know from previous newsletters. CODeRUS had planned to move away from Sailfish OS coding, as a result of which — with the introduction of 64-bit ARM devices and changes to the internal Contacts API — the app became unusable for many people.
Thankfully CODeRUS has been persuaded to pick up his Sailfish coding tools once more, and he’s recently released an updated version with ARM 64-bit support. Community member tobset had been asking for an update on the forums for some time, and is clearly very pleased about CODeRUS’s change of heart:
CODeRUS did put a big smile on my face, when he provided the aarch64 build.
CODeRUS himself explains that persistence from various users had the desired effect. When I ask him what it was that motivated him to return to update the app he explains.
Some people spammed my inbox
Also I added a requested feature to “normalize” phonebook numbers when importing, for numbers like +1 (234) 56-78 910 to be recognized.
Eager to share the good news, tobset has provided his own view on the updated software; and which we’re happy to share with you. The rest of the words here are tobset’s.
Personal Ringtones is an app for defining a ringtone per caller number. It’s not actual per contact: if a contact in your phonebook has more than one number stored, you have to define the ringtone one by one for all numbers. If you intend to have the desired ringtone for this person in general, then this at first seems inconvenient, but it’s a one-time effort and on the other hand, this also provides the opportunity to distinguish within one stored contact; for example depending on whether the call is coming from the caller’s work, home, mobile etc.
The app has been around for a long time now, and going back to Symbian there was even a feature to apply ringtones based on caller groups. However, since we don’t have groups in Sailfish OS, this feature is now no more.
Using Personal Ringtones you are able to recognize the caller already by the ringtone. Depending on how you set it up it could also help identify a caller from a particular group, as long as you’ve set them up manually.
For a better overview, my recommendation is to perform some sorting at the start before mapping devices to ringtones, since the list of definitions is displayed in the order you input them — there’s no support for sorting afterwards — so better do the input group-wise with an alphabetical order within those groups
One special feature, which unfortunately is broken in the current aarch64 build (CODeRUS is aware), is that a contact can be assigned “no ringtone (mute)”. This helps with spam-calls like bothersome advertisement calls. Storing all these numbers in one contact so that they’re all muted turns out to be a surprisingly effective way of dealing with them. Before I used Personal Ringtones to cope with spam calls, I had up to four automated robo-calls per day, all hanging up directly when I picked up the call. Muting them was a big relief. From that point on I didn’t even realize when I was being called by them. In fact the calls seemed to be blocked entirely: they simply stopped for me.
There are also other features, including the ability to set “important ringtones”. This I’ve not used myself, but should override a reduced ringtone volume setting or muted handset. Finally there’s also “random ringtone”. If this box is checked, it will apply to all non-personalized contacts, using any of the audio files from a selected folder at random.
Thanks to tobset for filling in the details for us. You can get yourself a copy of the updated version of Personal Ringtones from from OpenRepos.
PodQast
We looked at PodQast in a [previous community newsletter(Sailfish Community News, 8th April, Browser Multimedia ) and are happy to see that development of the app has continued apace. At that point it had just hit version 2.21. Cy8aer and Thigg have been working hard at making further improvements to it, and it recently reached version 2.23. As Thigg explains the updates are more than just bug fixes, with a number of new features having been added as well.
A new tutorial, switching over to downloaded file when streaming, streaming indicator, episode search in the podcast view, disable autoplay of next in queue, feed pagination support, “has been played” marker, an event log, bugfixes and introduction of new bugs (exercise for the readers ;). And maybe more I forgot
There have also been some nice cosmetic changes, for example with the Playlist now giving more information about the podcasts in the queue, and generally tighter design all round.
When I looked at it back in April I was impressed with how it allowed easy searching of both gpodder.net and fyyd.de for podcasts, and how you could easily subscribe to an entire series of podcasts. These important benefits are still there, and it’s really great to see the app pushing forwards and enjoying such vibrant development. But Thigg is still keen to develop it further:
Bug reports, feature request, design feedback and contributions are welcome on gitlab or in our lovely matrix channel.
So do get yourself a copy and join in with the discussion. PodQast is available from both the Jolla Store and OpenRepos.
SailGo
Earlier in the newsletter we mentioned mah solitaire and [Simple Mahjong Solitaire}(Simple Mahjong Solitaire | OpenRepos.net — Community Repository System ), both WebView-based games from Mark Washeim (poetaster). Mark has also been busy updating SailGo, a version of the popular Go board game for Sailfish OS based on original code written by Louis-Joseph Fournier (LouJo).
SailGo differs from Mark’s Mahjong variants in a number of ways. For one this is a native QML app — no wrapping of HTML — and for another, it’s also a two-player game.
Go is renowned for being a game with simple rules, but requiring very complex strategies. In this version there’s no AI player to beat, as Mark explains:
The intention is to add an AI perhaps some documentation about the game and strategies that are deployed. For the moment, I play against myself
The app itself is pretty slick. The graphics are clean and nice, and you can zoom in without losing graphical fidelity. Zooming and scrolling is smooth and natural.
Overall, if you like Go as a game, chances are you’re going to like this implementation of it. We really look forward to seeing the promised AI appear in the future. SailGo is available from the Jolla Store and OpenRepos.
Epoch-calc
Epoch-calc is one of those single-purpose, straightforward apps which does one thing, and does it well. Created by Arno Dekker (ade), it’s purpose is to convert dates between human-readable and Unix “epoch” time. If you’ve never had to do this, then this probably isn’t the app for you. But if you have to deal with dates, especially in a programming context, then having an easy way to make the conversion can be a real boon.
The Unix epoch time format represents the current time as a single number. This contrasts with human-readable time and date formats, pretty much all of which are horrible. If you’re a human you have to worry about time zones, summer times, winter times and numbers written in base 60. Or is that base 12? Or base 29 and 30 and 31? Or all of the above simultaneously?! Really, human-readable dates are the worst. Unix epoch time gets rid of all this nonsense and just represents the current time as the number of seconds since 00:00:00 UTC on 1 January 1970. As Wikipedia explains this is an “arbitrary date”, but because it’s fixed, and because it’s a decimal number, it means epoch times are much easier for a computer to handle.
The app itself can convert in both directions. You can enter the date and time using the standard Sailfish OS calendar and time picker dialog boxes. Well, nearly standard; the timepicker adds an interesting clock graphic to liven up the usually minimalist Silica clock dial. Alternatively you can type the epoch time in directly as a number. For example, my current time as a write this is 1637075426 seconds. Typing 1640988000 into the epoch filed will reveal that this is equivalent to “the stroke of midnight during the New Year celebrations at the start of 2022 for those standing on the meridian”.
In addition to its core functionality, epoch-calc provides a nice info page giving a summary of POSIX time, and also has a nicely animated About page. The latest version updates the app with permission information. This means that it runs snug and secure inside a sandbox. Since it doesn’t require any special permissions, this all happens without the user having to even accept the permission dialogue when it’s first run. The extra security comes entirely for free. Kudos to Arno for making the update so swiftly. The latest version is available on the Jolla Store and OpenRepos.
Please feed us your news
This is a community update, and frankly we can’t always keep up with all the exciting stuff happening in the Sailfish community. Plus, the less of this we have to actually write ourselves the better. So please help us out by posting your Sailfish news updates to the forum as a reply to this post. We’ll collate as much of it as possible into one easily digestible post for the next update.
And don’t forget to join us at the community meeting every other Thursday on IRC. It’s a great place to discuss any of the content you see here, or to share your ideas for future updates. The next meeting will be on the 25th November, full details here.