Sailfish OS update from Jolla
Following our summary of Jolla’s 2023 activity in the previous newsletter, we’re happy to be focusing on community news this time.
There’s so much going on in the Sailfish community that it’s hard to do it justice in a short fortnightly newsletter. We’re not always able to keep track of it all! So don’t forget that if there’s something particular that you’d like covered, or you have any hot tips of exciting community gossip news, we’re always keen to here about them for inclusion in the newsletter.
Read on to learn more about the Opal initiative, to complement Jolla’s activities developing Silica and Amber.
Energy from the Community
App development can be hard work, and often the hardest step for a Sailfish OS app developer, as with any creative endeavour, can be getting started. The Sailfish SDK does a good job of creating the scaffolding for a new application, but there’s always a trade-off between providing a solid start and obscuring the underlying app development process.
As a consequence, most of the actual meat of an app (if you’ll forgive the mixed metaphors) is left for app developers to build themselves.
Jolla does of course provide a whole host of useful components that developers can plug into their apps: dialogue pages, scrolling lists, gallery pages, file pickers, authentication components, web page viewers and so on.
But Jolla can’t anticipate everything that a developer might want, and there are always going to be omissions. This isn’t a bad thing: it leaves space for other developers to come in and fill the gaps. And we were interested to discover that this is exactly what the Opal developers have set themselves the task of doing.
Opal is a set of QML components for use alongside Jolla’s Silica toolkit. At present it includes just a couple of completed components, but the plan is to grow this to include more over time.
Using something like Opal has obvious benefits: it avoids the need to reimplement components that other developers have already implemented a thousand times already. Just as importantly, if developers are using templates for commonly used components it also results in a consistent feel across the operating system.
To find out more about Opal we spoke to Mirian Margiani (ichthyosaurus) about developing Sailfish OS apps and working with the Opal team to help other developers do the same. Mirian is currently studying social anthropology and political science in Switzerland with research interests that range from digital commons from an anthropological and political perspective, over marginalised communities in international policy, to holistic sustainability on a democratic basis. To kick things off, I asked Mirian what fills his time when he’s not working on Opal.
As with everyone on this forum, of course Sailfish things fill 99% percent of my life. The remaining 1% is split between other things: When I am not studying or coding, I am very involved in voluntary work at my university: organising student events, running an anthropological blog, and promoting mental health awareness. And as a rare creature of a social scientist who knows their way around computers, all the techy things tend to end up with me.
Mirian started the Opal project with Michał Szczepaniak (Mister_Magister) who you’ll recognise from previous newsletters. More recently they’ve also been joined by Anton Thomasson (attah), Levone1 and Peter G. (nephros).
We wanted to understand a little more about what exactly Opal is for and who might use it.
Opal is a library for developers, providing a collection of pretty QML components, documentation, examples, snippets, recipes and resources for building more sailfishy Sailfish apps.
Opal was born to provide other app developers components that allow them to make their apps more beautiful and more sailfishy with little effort. It was also meant as an example of good practice, so that other developers can learn from the code and documentation.
Where Silica provides lower-level building blocks, Opal aims to provide more complete parts of an app that can be integrated into other apps with easy customization.
To this end Opal currently provides four QML components for use with Silica and Sailfish OS. Two are fully completed, while another two are work-in-progress.
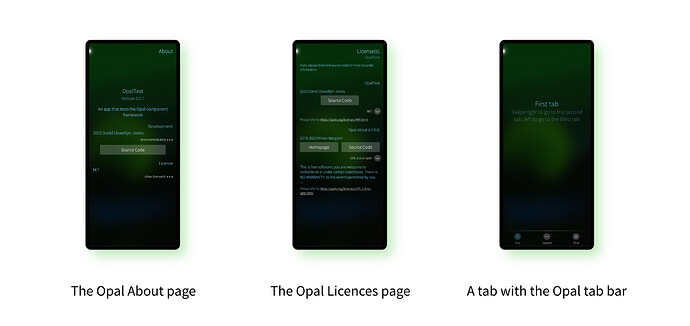
The first, and currently better documented of the four, is Opal.About. This provides a very well-featured About page, showing the name and description of the app, with details of the developers and contributors. It includes the ability to add links to source code licences, include separate pages for contributors and licence details that push to the stack on top of the About page. The second fully-documented component is Opal.InfoCombo which provides a Combobox, but with the addition of longer descriptions for all of the options.
Documentation for the Opal.TabBar component is under development. The component provides a tab bar along the bottom or left hand side of the screen (depending on orientation), similar to that found in the default Jolla Clock app. You can swipe pages left and right, or select the icon or text in the tab bar to jump directly to a page.
Finally there’s the newly added Opal.Delegates component as an alternative to a ListItem that offers multiple lines of text and icons by default.
The components I tested are very slick, and with no equivalent alternatives in Silica or any of the other official Jolla component plugins. So they’re very sensible components to include in a third-party component repository like Opal.
During my testing I found integrating the components into the standard app template provided by the Sailfish SDK to be a little fiddly at times. But the instructions are good and after working through them carefully I found things worked as expected. What’s more, having been through the process once, they’d be much easier to integrate a second time.
Moreover both components I tried work really nicely. Creating a snazzy About page really is as simple as changing a few of the parameters in the component implementation. You can see an excellent example of this in Mirian’s explanation elsewhere in the forum. And as Mirian explains, “it is thoroughly documented in its Git repository”.
There are two directories:
opal-development, with tools helping with developing Opal itself, andsnippetswith tools helping with general app development. Each tool has a related documentation file but documentation is not yet finished for some snippets.
Besides from helping other app developers, Mirian also has his own reasons for working on Opal.
Opal is not just a library, it is also intended to help others write more
beautiful apps, and help with learning the intricacies of Sailfish/QML/mobile development.For me personally, Opal is a way to lend others a hand who may be learning QML and mobile app development just like I did once. Plus it forces me to reflect, rethink, and improve myself and my own coding. Opal is as much a learning process for me as it is intended to help others with learning.
It’s the moddability and flexibility of QML and the Sailfish OS user interface that got Mirian into developing for it in the first place.
I was fascinated by the possibilities of a QML-based and fully “moddable” GUI shell, and immediately got into development. Sailfish is a great platform to learn QML (mostly through my first app, a native client for Switzerland’s weather service), which I could then use for my other non-Sailfish coding projects.
This is a good opportunity to give a big shoutout to the developers of the Sailfish SDK, and especially the good integration with QmlLive. Back when I started writing apps, I wrote my own tools to achieve mostly what QmlLive gives us today, but the SDK has matured immensely since then. It is such a good way to learn everything concerning mobile app development - smooth sailing indeed!
Apart from developing apps, what caught my fascination was the ability to patch almost everything using the great Patchmanager. One of the first projects I started was sailfish-patch, a tool that has helped me a lot with all my patches ever since. At the same time, I started sf-about-page, a reusable and easily configurable “About” page component which has then matured into the first Opal module, as well as various tools like render-icons.sh that are now available as Opal snippets.
Mirian explains that for Opal, so he has been responsible for writing “all the code, tooling, and documentation” but that this “will hopefully change, though, with new contributions coming in from other developers who could easily package some of their personal QML components as Opal modules.” In fact, as we go to press, a new contribution — Opal.Delegates from nephros — is being added, demonstrating that the process works.
If you’d like to get involved in the project in order to contribute code or in some other way, then Mirian has some excellent advice for you. In fact, this is probably useful advice even if you’re not planning to contribute.
Do your programmer self a favour and start as I did: by having a thorough look at Lydia Pintscher’s (ed.) “Open Advice [pdf]”. This great book describes the basis of what Opal is intended to be. By doing this, even without writing any code or documentation for Opal, you will contribute to the goal of the project: creating a better community.
What if you want to do more? That’s documented as well. Basically, there are four ways to support Opal:
- Use Opal modules in your apps, e.g. use Opal.About for your About pages and rip out these hand-knit pages, bundled copies of various licenses, and incomplete lists of contributors.
Translate Opal modules on Weblate so that all apps using Opal can benefit from ready-made translations, making Sailfish truly international.
Write documentation, recipes and tutorials, targeting all levels of expertise. You solve intricate issues while developing apps or patches all the time — document them so that others can learn from it.
Provide your own reusable QML modules. You can use Opal.InfoCombo as a very simple basis: copy the module, adapt the configuration, and put in your own QML files.
As I noted above, the current components are written in QML, but Mirian is also keen to provide C++ plugins too.
Opal is not finished yet, and probably never will be, so you can also help by finding issues, and helping with finding the best way to include C++ plugins for easy distribution. A widely-used C++ component is SortFilterProxyModel, which needs a patch to work on Sailfish. You could get your hands dirty by finding a way to package it as an Opal module.
From my own experience playing around with Opal, the availability of good reference implementations was especially helpful in understanding how to use it well. The Opal components have already been integrated into many apps, and — for example — for the tab bar I found examining how it’s used in Sailtrix was an excellent way to deploy it in my own app.
There is also an Opal Gallery in development. This currently includes the About and InfoCombo components, but not yet the remaining components that are still under development. I was curious to know where else the Opal components are being used.
As far as I know, all my apps (like File Browser, Minidoro, Captain’s Log, etc.) are the only apps that officially use Opal so far. In the Opal readme I started a list of apps using Opal: if you are using it, please tell me so I can add your app to the list! For example, Sailtrix and Olive goes shopping use my sf-docked-tabbar, which I am working on incorporating into Opal.
Here at the Community Newsletter we’d also love to hear of apps using Opal components, so do get in touch if you’re using them. And if you’re interested in some of the other apps Mirian mentions, we’ve also covered some of them in our usual App Roundup below.
Let’s wrap up by letting Mirian explain what the future looks like for Opal.
I hope that Opal will grow from community contributions, so that it becomes a library providing a broad spectrum of ready-to-use and easy-to-use, thoroughly documented QML components, resources, and plugins.
Writing such code is a great way to help oneself with refining skills in documentation, QML, visual design, and software architecture.
My larger hope is that through this we will get more and higher quality apps, and in the end (now we are in dream territory) maybe even convincing Jolla of the importance of openness so that Silica and core apps could be opened up under a Free Software license.
Thank you to Mirian for this excellent insight and we wish the Opal developers the best of luck with the Opal initiative. If all goes to plan we can look forward to a future that includes better, more consistent and slicker Sailfish OS apps as a consequence.
App roundup
As promised we have a duo of apps that make use of Opal components in the app roundup this newsletter. But the common thread that runs through all four of our apps is their careful focus on streamlining processes that might otherwise be laborious. Thoughtful design decisions can make all the difference, especially for apps that combine multiple steps into a single pipeline. Whenever I see these careful touches in an app it reminds me of how lucky Sailfish OS is as a platform to have such great apps, and how much care and attention has gone in to developing them.
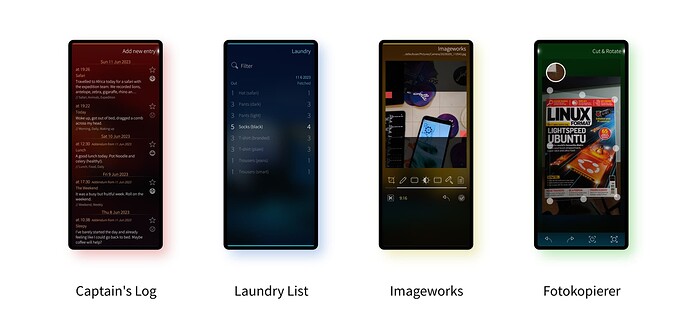
Captain’s Log
Captain’s Log is the first of our two apps featured today by Mirian Margiani (ichthyosaurus). If you’ve skipped over the Energy from the Community section to read this first, then it’s worth reiterating that this is one of the apps that makes use of the Opal component library discussed above. Don’t forget to go back and read the it to find out what all the fuss is about!
Visiting the About page of the app immediately highlights the benefits of using Opal. The page is packed full of details, and there are multiple contributors, all of whom are listed on the contributions page with all of the relevant licence details present.
Beautiful About page aside, what’s the app about? It’s essentially a diary app allowing you to keep track of your thoughts, however exciting or mundane they may happen to be. It’s like a blog, but private!
The app includes some very nice and well-thought-out touches. For example, as you might expect each entry can include a title and description, and you can also assign a mood (between fantastic and horrible) with an emoji Likert selector, alongside multiple additional tags. But the nice touch is that the mood selector automatically opens when you create a new entry, allowing you to quickly assign the basics with minimal prodding. Previous tags you’ve used also appear at the end of the dialog so you can quickly assign common ones again. It makes for very streamlined entry creation.
That allows you to focus your effort on the text entry portions. Writing a diary using an on-screen keyboard can be a bit laborious, but as the old saying goes: “the best diary you have is the one you have with you”. It makes it easy to note down ideas when you have them, rather than having to rely on memory for when you get back to your keyboard (or hardbacked diary!).
If you’re using Captain’s Log for your innermost thoughts, you’ll be pleased to hear you can set a passcode to lock out prying eyes. Bear in mind that this blocks access via the app, but doesn’t encrypt the underlying database, but it should do the job for keeping out casual snoopers.
Another really nice touch is that you can export your full diary in multiple formats, including text, comma-separated variables, markdown and pandoc markdown. I’d like to see the ability to import entries this way too, and it would also be useful to be able to export single entries rather than just the entire diary. This would make it a great tool for writing short missives for upload to a website platform such as Hugo or Jekyll.
We really like Captain’s Log, and the latest version 3.0.0 brings better translations, remorse timers when editing or deleting entries, improved search and a whole lot more.
If you’re looking for a phone-based app for recording diary entries, Captain’s Log should be your first port of call. It’s available from the Jolla Store and OpenRepos.
Laundry List
As the second of our Opal apps in the App Roundup today, you’ll find Laundry List also sports a very effective About page. This is another app written by Mirian Margiani (ichthyosaurus) which, as this nice About page states: “fills a very specific niche”. In particular, it helps identify snowdropping (which, in case you’re not familiar with the term, means to steal clothes from a washing line for financial gain).
How does it do this? By allowing you to maintain meticulous records of the clothes that go up on the line, and the clothes that come down from the line. Or, in case you’re of a conspiratorial bent and suspect your washing machine is plotting against you, you might use it to track clothes that go in the machine, and clothes that come out again.
Although in some places snowdropping may be a real issue, the app is also useful for the forgetful or careless, liable to lose items of clothing for more mundane reasons. And although it can be a little laborious to set things up with the contents of your wardrobe, having done so the app becomes a breeze to use.
The app provides a prefilled list of your clothes. Tapping on a line increases or decreases the count of clothes out, or increases or decreases the count of clothes returned. The app won’t allow you to count more clothes in than out, which probably makes sense but might catch you out on the odd occasion that you gain a sock.
Helpfully the app will highlight lines that don’t balance, so you can immediately see if you’re missing any clothes on your way back from the washing line.
On account of the fact you create the clothes database yourself, there’s nothing stopping you using the app for other counting tasks: shopping lists, library lending or keeping track of screws when performing an iFixit teardown.
So while it is indeed a niche app, it has more potential than might it first appear. If you’re using it for something other than laundry, please share in the comments below.
A simple app to keep track of your laundry.
Version 1.0.0 of Laundry App is available from the Jolla Store and OpenRepos
Imageworks
We’re back to our old habits again this week with an updated app from Mark Washeim (poetaster). But not all habits are bad, and we’re really pleased to see Mark’s tireless work updating his app portfolio continue.
Imageworks is a superb image editing app, originally written by Tobias Planitzer but having now been maintained by Mark for the last couple of years. Although not designed for creating images from scratch, it will allow you to apply a dizzying selection of filters, tools and effects to an existing image, including adding labels, rotating, applying colour filters, creating collages, cropping and more.
We’ve covered Imageworks a few times previously, so we won’t go in to all the detail today. But we do want to look at the last of these: cropping.
The cropping tool allows you to drag out a rectangle across the image. Selecting the ‘tick’ button applies the cropping, cutting the size of the image down to the area enclosed by the rectangle.
The latest change adds in various ratios such as “4:3” (classic television), “16:10” (widescreen), “1:1” (square) and many others. Having selected one of these options, dragging the corners of the crop rectangle will still increase and decrease its size, but without changing the specified ration of width to height.
This is potentially a really useful feature. There’s also a new button that appears during a crop which will ‘invert’ the ratio, so that the ration “width:height” gets switched to “height:width”.
It’s an incremental update, but a useful feature and with every update the app becomes even more proficient and useful. Imageworks remains one of the most full-featured of Sailfish OS apps.
The latest update brings the app to version 1.2.3, which is available from the Jolla Store, OpenRepos and Chum.
Fotokopierer
It’s great having a camera to hand at all times on your phone, but when it comes to taking photos of documents, the results aren’t always that great. It’s hard to line things up correctly, especially if there’s glare from nearby lights to consider, and invariably the resulting image will have corners missing, uneven edges and distracting perspective. Moreover, multipage documents will be left as a collecting of separate JPEG files, making them harder to read and share.
Fotokopierer from Frank Fischer (fifr) attempts to address these issues by creating a simple pipeline for turning photographs of documents into digital documents.
The app includes its own camera viewfinder, but you can also import images you’ve taken previously. The pipeline is then made up of three steps.
First drag the four corners of quadrilateral so they match the four corners of the document. The app is careful to enforce minimal restrictions, so this needn’t be a square and all four corners can be dragged independently. There are multiple ways the app helps you get this right: the magical ‘autoselect’ button is particularly nice and surprisingly effective and picking out the edges of the page automatically. But if you do need to tweak the positions, a pixel-level close-up of the area under your finger appears while you drag.
Second, amend the colouring of the image by converting it to black and white, greyscale, primary colours, auto correct, or controlling the brightness and contrast levels directly.
Finally, select the pages you want to include in your document and export the result out to PDF. It actually works very well, and we got great results testing with a magazine even in poor light conditions on a table shared with a whole lot of other mess.
The latest version 0.4.7 updates several of the underlying libraries and fixes some bugs. It’s available from the Jolla Store, OpenRepos and Chum.
Repository roundup
Concerning these recent changes, there are two commits that catched my attention: two sailors made modifications in repositories (where Sailfish OS is upstream) to allow compilation with Qt6. Is it some personal initiative or a signal that finally a Qt upgrade may be sooner than later ? Future will tell, but this is the first time that such modifications are done by sailors. Up to now, they have always come from community members using the code in a different context (Nemo mobile, LuneOS…).
The network stack
-
libconnman-qt, QML bindings for the connection manager, rferrazz fixed an issue when including headers, preventing VpnModel class to build under certain circumstances. -
qtdeclarative, Qt implementation of QML language, szopin proposed to be able to use theUSER-AGENTheader in an XMLHttpRequest, since it’s now allowed by the spec and allowed by Qt since 2020. -
connman, the connection manager, Laakkonenjussi fixed an inconsistentcy between reported device power state and technology (like Wifi) power state. This resulted sometimes in Wifi reporting no networks. Laakkonenjussi also fixed issues arising from invalid country codes coming from the time zone data base.
Calendar stack
-
mkcal, storage backend using SQLite for calendar entries, dcaliste commited several minor changes cleaning and allowing multi-notebook for events sharing the same UID. He also proposed not to emit a reset signal on a notebook change, but instead let the client code handle the refresh. -
buteo-sync-plugin-caldav, the synchronisation framework plugin for CalDAV content, dcaliste fixed a sync issue when adding an exception to a recurring event that was created on another device. dcaliste also implemented a way to retrieve allowed components in a calendar. -
nemo-qml-plugin-calendar, the QML for calendar access, dcaliste modified the calendar listing to restrict it to those allowing events (calendar like Nextcloud Tasks will not be visible anymore in the calendar application). He also worked on a large simplification, dropping therecurrenceIdargument in favour of a global unique identifier. This work is breaking the calendar QML API for functions likedeleteEvent(). The DBus API is still preserved though. Finally, he proposed to avoid to do a complete memory reset on calendar changes.
Browser
gecko-dev, Mozilla’s Gecko web rendering engine, attah proposed to enable the dialog element, since this element is now standard and available since Firefox 53.
Audio and video layer
-
droidmedia, Android media wrapper library, rainemak got and completed the work started a while ago by d-grigorev to make the starting of MediaCodec asynchronous. This may help to gain 12 to 14 frames on camera start-up for instance. He completed it with a fix to allow to keep compilation working for Android before version 7. -
gmp-droid, a Gecko Media Plugin to enable use of Android hardware codecs through droidmedia on libhybris-based devices, rainemak continued the work of d-grigorev ensuring that the video encoder is producing a constant bitrate stream, not to conflict with WebRTC bandwidth limiting algorithms. -
gecko-camera, a plugin-based library for Gecko to simplify video capture, rainemak and d-grigorev propagates recent changes fromgmp-droidon constant bitrate for video capture. -
amber-mrpis, QML bindings for remote control of music players, Tomin1 fixed build with Qt6.
Low level libraries
-
libglibutil, a library extending GLib with convenient utilities, slava added methods to deal with arrays of GOject references. -
nfcd, the daemon for near field communication, slava added a new class to avoid allocating unnecessary GBytes objects and reduce data copying in Listen mode. -
usb-moded, the USB tracking daemon, piggz adjusted the USB device controller enumeration to handle properly the Volla X23 model, where there are two such controllers (but one dummy). -
yamui, minimal UI tool for displaying simple graphical indicators, Laakkonenjussi renamed thedebugoption intoskip-cleanup. -
libiodata, a library for writing and reading structured data, pvuorela beautified the code with clang-format. -
timed, time and alarm handling daemon, pvuorela fixed an issue raised by Laakkonenjussi while working on regulatory domain adjustments. The code is now comparing paths instead of inodes (for symlinks, the inode stay the same while the target may change). He also ran clang-format on the code base. -
nemo-qml-plugin-models, provides QML models for searching or filtering, jmlich updated the code to compile with Qt6. -
libnl, a convenience library for kernel netlink sockets, pvuorela updated it to 3.7.0. -
nemo-qml-plugin-notifications, QML bindings to the Freedesktop notification system, mkosola fixed build with Qt6. -
sensorfw, sensor framework, lgtrombetta fixed calibration issues of the magnetometer. The patch has been tested on the PinePhone and is proposed by the Ubuntu touch community.
SDK and developer tools
busybox, a single binary which includes versions of a large number of system commands, mal updated it to 1.36.1.
Please feed us your news
Thank you for reading!
As was mentioned in the previous newsletter, we are heading towards the summer vacations, which also means that there will be a gap in the newsletters. The next newsletter will be published in August, but that doesn’t mean that you shouldn’t send us your topic ideas - it just means that it will take a while before those ideas become newsletter articles.