Now I changed the X into a trash icon, doing the following:
As Levone1 wrote, in the RemorseBase.qml, in the line 178 there is the filename of the icon, but without the filename-extension and with an incomplete/strange path. Little bit confusing, but do not worry about it.
178: icon.source: enabled ? “image://theme/icon-m-input-remove” : “”
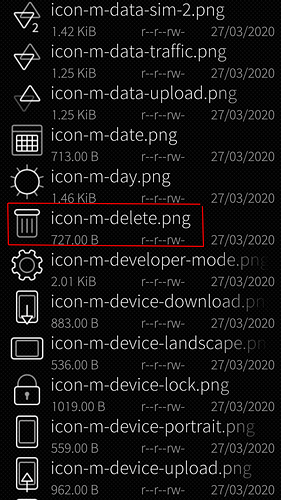
This image “icon-m-input-remove.png” is in the directory
/usr/share/themes/sailfish-default/meegotouch/z1.75/icons .
Because I wanted to change the X to a trash icon, and found not a single one on the Sailfish Phone, I downloaded one from the internet. Using GIMP, I set its size to 112 x 112 pixel (the same size as the original X icon), made the background colour transparent and named it “icon-m-trash-remove.png”, to keep the filename at the same number of charakters.
This new icon I added to the directory /usr/share/themes/sailfish-default/meegotouch/z1.75/icons .
In the RemorseBase.qml I changed the line 178 into:
178: icon.source: enabled ? “image://theme/icon-m-trash-remove” : “” .
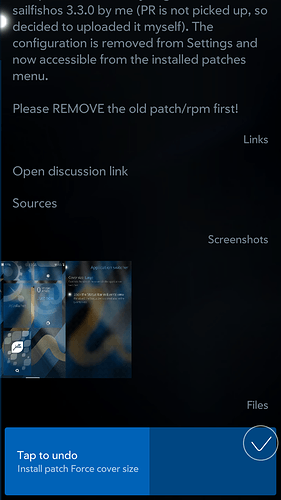
I tested with deleting some files on the phone and deleting old e-mails. In fact there occurs now the trash icon instead of the X, and this without rebooting the phone! Future will show if this makes sense for other situations where the remorse countdown occurs… and in the mean time I am happy that the hack worked and will think what icon will better express “Do now & don’t wait” or “do immediately”.
Now it is possible at any time, to change this icon, the only thing to do is storing an icon with size 112 x 112 px and name “icon-m-trash-remove.png” in the directory /usr/share/themes/sailfish-default/meegotouch/z1.75/icons .
edit: changed trash icon into check mark, this is really more appropriate.
 , which also kind of stands for cancelling processes. This has confused me at first and might confuse other new users.
, which also kind of stands for cancelling processes. This has confused me at first and might confuse other new users.