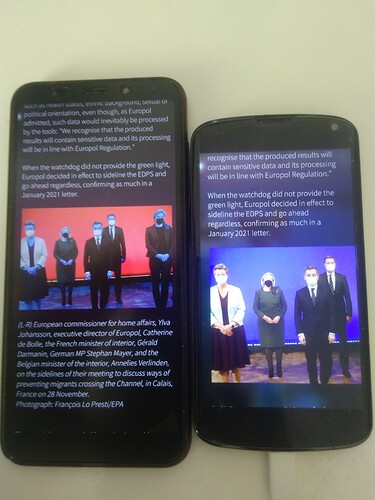
I tested this with my one (for now non-released) app on the good old Nexus 4 wih SFOS 2.0.5.6 and it renders this ok without blue-ish (in photo it’s on the right side, on the left is Redmi 5 Plus with SFOS 4.3.0.15)
1 Like