Hello Ichthyosaurus - sorry that i answer so late. From the topmenu-control patch I need mostly that I can make the top menu shorter like in your patch. But on my Sony 10ii 64bit your patch changed only millimeters. Also when I use the max. -200px. The secound feature was to make 5 symbols per line like in the launcher combin patch. I have try to change your patch from -200 to -1000px in the qml file, but its not make the Top menu significant shorter. I think you Idea good to splitt the topmenu-control patch and will also make some tests with it.
Aha!
The patching process does not test against /, but against /tmp/patchmanager as the root dir.
Doing that from commandline as well shows the failure, and indeed the files-to-be-patched do not exist in there(?).
I’ll have to review what goes wrong here.
In order to not derail this topic any more I’ll make a bug report and we can continue there: [Bug] 64-bit-mangled patches sometimes fail to apply · Issue #426 · sailfishos-patches/patchmanager · GitHub
Okay I think I have found it.
As a workaround, please try editing the original unified_diff.patch found at /usr/share/patchmanager/patches/patch-name, and remove the git-style path prefixes:
So:
--- a/usr/lib/foo
+++ b/usr/lib/foo
becomes
--- /usr/lib/foo
+++ /usr/lib/foo
If my conclusions from [Bug] 64-bit-mangled patches sometimes fail to apply · Issue #426 · sailfishos-patches/patchmanager · GitHub are correct, you should be able to construct a similarly failing patch by having this style patch lines:
--- a/usr/lib64/...
+++ b/usr/lib64/...
… and trying to apply that on a 32-bit system.
@ichthyosaurus I’ll try to fix Patchmanager ASAP, but it could take a while until the fix lands in a released version. Your call whether you want to release new versions of your patches with these changes in the mean time, or just wait for a new PM release.
The very very brave of you can install a fixed version of PM from here: Show home:nephros:devel:patchmanager / patchmanager - SailfishOS Open Build Service HOWEVER I’m using this for building/testing/debugging, so at any time any version from there may be broken or cause weeping kittens.
With the devel version the patch works perfectly, thank you so much!
You’re awesome ![]() Thanks for investigating and fixing this so quickly!
Thanks for investigating and fixing this so quickly!
I just released v4.0.1 of the no home carousel patch where I removed these prefixes. Let’s hope it works for everyone ![]() .
.
Ah yes, the 200px in the settings file is actually applied in steps to different parts of the top menu to make it as unobtrusive as possible. I.e., my goal was that it’s almost unnoticeable if you only need ~50px to make it fit the screen. So changing the maximum to 1000px doesn’t actually change the values that are applied. I’ll see what I can do to increase the limit ![]() .
.
I see; maybe I could include this in the shorter topmenu patch…
Shameless self-promotion: if you want to play around with it yourself, I recommend to use my sailfish-patch tool - it helps with fetching sources, testing on-device, publishing, etc.
Hi all and thanks to ichthyosaurus for your contributions to the Sailfish OS community.
I found a very weird bug with the color emoji keyboard patch (I’m on v1.4.0).
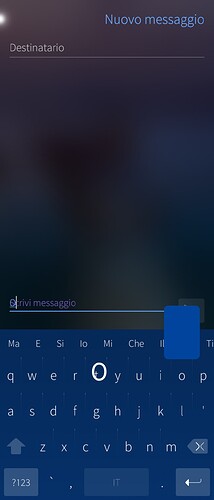
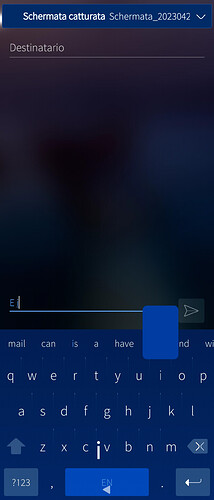
I’m on Sailfish OS v4.5.0.19 and on all my keyboards (english and italian, as well as the emoji one) when I press the letter ''O", uppercase or not, the popup rectangle showed correctly with the letter inside of it (in real view there is), but also an external “O” in the middle of the keyboard, as shown in the attached screenshot.
Hi @fabio.87 , thanks for reporting this issue! It’s already on my radar and is caused by changes to the popup that are required for the emoji keyboard. I just haven’t found the root cause yet but I’m on it.
I’m impressed you managed to take a screenshot of it - I tried and failed ;).
The popup had to be patched to support multiple rows of options - otherwise there wouldn’t be enough screen space to show all diversity variations. Annoyingly, this also affects all other keyboards that have lots of options in the popup.
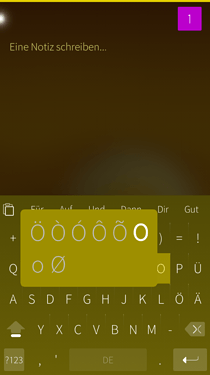
In fact you are right, and as a workaround (but not a good solution obviously) I removed the unuseful (for my language) accented characters in the letter “O”, reducing to five the accented letters (similar to the lenght of the other vowels) and consequently area of its popper rectangle.
Maybe a weird choice, but works for now 
Sounds like a good workaround if the flickering is too annoying. Just don’t forget to reset such manual changes once I update the emoji patch :).
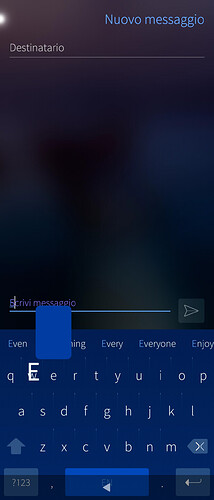
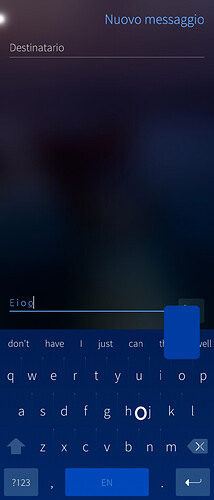
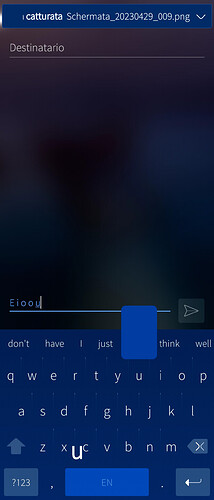
In addiction of what wrote above, despite the workaround, there is the same bug if you press the vowel (seems for “E”, “I”, “O”, “U” in italian keyboard) and then quickly press the space.
I can’t reproduce it… “E” for example doesn’t have that many alternative entries in the popup. Does it happen when you press the character key or when you press the space bar? Or rather: what exactly happens?
Can you snap a screenshot?
I’m trying to do a screenshot, but now it’s very hard, because I must press a vowel, then very quickly the space (in order to reproduce the bug) and then the screenshot button…almost impossible!! 
I made a screen recorded, but it’s too big to attach here. Maybe I can screenshot the bug through the video, if I can 
Seem the same bug that I wrote few posts above, but now there is the combination of vowel+space. Here there are the screenshots  :
:
Regarding your no home carousel patch @ichthyosaurus : I really like it a lot, but I would like to have the partnerspace feature included. If my interpretation of the code_diff is correct, the relevant code parts for the switching between the events screen and the home screen are located in the lines between 79 and 163. The partnerspaces seem to be encountered for partially in the following lines:
function activatePartnerWindow(launcherItem) {
-
for (var layer = switcherLayer.rightItem; layer != eventsLayer; layer = layer.rightItem) {
-
for (var layer = switcherLayer.rightItem; layer && layer != eventsLayer; layer = layer.rightItem) { if (!layer.launcherItem || layer.launcherItem.exec != launcherItem.exec) { continue } else if (!layer.window.window) {
@@ -87,7 +87,7 @@ Pannable {
function _findNextLayer(launcherItem) {
var index = partnerspaces.indexOf(launcherItem)
-
for (var layer = switcherLayer.rightItem; layer != eventsLayer; layer = layer.rightItem) {
-
for (var layer = switcherLayer.rightItem; layer && layer != eventsLayer; layer = layer.rightItem) { if (layer.launcherItem && index < partnerspaces.indexOf(layer.launcherItem)) { return layer }
However, the swiping to the right from the Home screen (where the potential partnerspaces would be) is suppressed by
@@ -210,7 +210,7 @@ Pannable {
objectName: “switcherLayer”
leftItem: eventsLayer
-
rightItem: eventsLayer
-
rightItem: null
Is it correct, that the “switcherLayer” is the home screen where the covers of running applications are displayed? Can you tell me, what the name of the corresponding layer for active partnerspaces would be? I guess I would need to put the rightItem: null into the latters definition instead of the switcherLayer. Sorry for my lack of understanding here, I have no experience using qml.
Uhm, I’ll have to investigate this further. I don’t use partnerspaces and I’m hesitant to mess with them because I need my phone :).
If are brave enough and you want to play around with it, I recommend you get the patch config file from here and follow the instructions here using sailfish-patch.
This way, you don’t have to change the diff but you can work with the actual QML files.
that’s a great help, thank you. I will try to work this out when I find some time.
Hi Sailors, I have two patches to propose:
Both are related to improving the hardware support. Today, I got a brand new account in
To do my first try in producing a patch for the 2nd listed issue. I will try something basic but who has more experience could try to add in the Settings:System → Connectivity:Location menu a button to (dis/en)able and customise the A-GPS.
POST SCRIPTUM
I am adding a 3rd PatchManager patch proposal to develop
possibly to solve the sleeping problem instead of the mitigation
Thanks for the new ‘Settings lag’ patch. Nice fix.
It works for me on 4.4 btw, although the effect is a bit ugly as the entries appear in a flickering manner now.
It’s n an X10iii though which is faster than many of the older devices, so this may be less pronounced on those. (Also loading lag is less annoying on 10iii.)
Is it possible to get all notifications already expanded?
Is that it?
objectName: "NotificationPreview_popupArea"
...
width: displayWidth
swipeDistance: notificationWindow.width
height: expanded
? actionRow.y + (actionRow.visibleCount > 0 ? actionRow.height + Theme.paddingMedium : 0)
: popupPreviewScrollContainer.height
It works also for me on 4.5.0.19, thanks! ![]()
However, it is particularly ugly the visual out come when I do
swift left->right in Settings:Systems
Three suggestions about it:
- shows the complete left tab and then populate it;
- population of that tab can be indefinitivly cached as long as the user does not add/remove apps.
- unless the apps are displayed in the same order/grid/folders of the apps menu, at least they should organised by alphabetic order.
About #3, doing:
Settings:System → Info:Utilities → Rebuilding the app registry
or a part of its code, would help?