You can edit the background image that is located in
/usr/share/ambience/
there in subfolders for the ambiences and write some text over the original image (with e.g. GIMP), and then copy the image back to the phone.
Another idea: how about putting it on the top of the Top Menu, just above or below the lock icon?
That would allow for a very quick peek, and one could then remove the time in the status bar to leave space for more status icons…
Hw could this be done?
diff -Naur work/4.4/usr/share/lipstick-jolla-home-qt5/topmenu/TopMenu.qml work/4.4-mine/usr/share/lipstick-jolla-home-qt5/topmenu/TopMenu.qml
--- /usr/share/lipstick-jolla-home-qt5/topmenu/TopMenu.qml 2022-08-31 06:57:33.733736873 +0200
+++ /usr/share/lipstick-jolla-home-qt5/topmenu/TopMenu.qml 2022-08-31 08:27:28.826297922 +0200
@@ -11,6 +11,7 @@
import Sailfish.Silica 1.0
import Sailfish.Silica.private 1.0
import Nemo.Notifications 1.0 as SystemNotifications
+import Nemo.Time 1.0
import org.nemomobile.lipstick 0.1
import com.jolla.lipstick 0.1
import org.nemomobile.configuration 1.0
@@ -210,6 +211,7 @@
}
}
+
PowerButton {
id: lockButton
@@ -226,6 +228,24 @@
opacity: shutdownButton.opacity
}
+ Label {
+ id: dateLabel
+
+ z: 10
+ anchors.top: parent.top
+ anchors.horizontalCenter: parent.horizontalCenter
+ text: {
+ var dateString = Format.formatDate(wallClock.time, Format.DateFull)
+ return dateString.charAt(0).toUpperCase() + dateString.substr(1)
+ }
+ color: Theme.secondaryColor
+ font.pixelSize: Theme.fontSizeSmall
+ WallClock {
+ id: wallClock
+ enabled: topMenu.expanded
+ updateFrequency: WallClock.Day
+ }
+ }
}
AmbienceSelector {
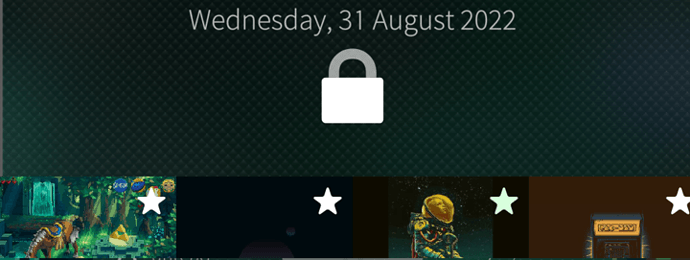
@Seven.of.nine: Thanks for the path. I managed to copy the file to a pc, added a text-box with krita and copied it back to the folder. It was necessary to restart the phone to show the new image.
@nephros: Perhaps I’ll test your hints another time, thanks.
I was thinking about hacking it into StatusArea.qml, since I have to patch that to position the time … In the StatusArea case, it would be just a matter of a configuration param for the clock method to expand the ‘time’ field … I’m going to try hacking your method into StatusArea …
I was thinking of moving date and time over into the topmenu, and then removing the clock on the status bar altogether. That would give space for more things.
If we then hack the status bar to support “drop in configurations”, people could instead of making separate patches just write stuff to put into that drop-in place, like icons for all kinds of things. 
Similar to how jolla-settings (and some components of that) do it.
I.e. one patch to enable that, and many(?) authors to add status stuff to that patches area.
That is indeed an interesting idea. Like a configurable panel under X. Hmmm.
Enjoying the energy and promise of this thread!
While I’d love the top menu solution suggested (I will certainly be trying the hack) it is notable for me at least that top menu access is a physically awkward thing vs side peek. Possibly due to the length of the Xepria 10 II but I’d guess it always a bit more of a thumb stretch regardless.
Eh, the date is in the top 2mm of the Top Menu. Regardless of the lenth of the device, the tiniest pull-down-drag will make it visible.
But only from home screen, otherwise you have to start at the top edge
Ok, this is a variation on @nephros solution, for StatusArea
--- /usr/share/lipstick-jolla-home-qt5/statusarea/StatusArea.qml
+++ Documents/patches/StatusArea.qml
@@ -13,7 +13,6 @@
import Sailfish.Telephony 1.0
import Sailfish.Settings.Networking 1.0
import com.jolla.lipstick 0.1
-import Nemo.Time 1.0
import org.nemomobile.devicelock 1.0
import org.nemomobile.lipstick 0.1
import org.nemomobile.time 1.0
@@ -73,24 +72,6 @@
//XXX Headset indicator
//XXX Call forwarding indicator
- Label {
- id: month
- color: statusArea.color
- anchors {
- verticalCenter: parent.verticalCenter
- leftMargin: Theme.paddingLarge
- }
- font { pixelSize: Theme.fontSizeMedium; family: Theme.fontFamilyHeading }
- text: {
- var dateString = Format.formatDate(wallClock.time, Format.DateMediumWithoutYear)
- return dateString.charAt(0).toUpperCase() + dateString.substr(1)
- }
- WallClock {
- id: wallClock
- enabled: topMenu.expanded
- updateFrequency: WallClock.Day
- }
- }
Loader {
active: Desktop.showDualSim
visible: active
@@ -149,7 +130,6 @@
It’s just a first sketch. The vnotch phones don’t make it easy to design around.
EDIT:
i like those solutions and don’t mind either, as long as i don’t have to open the Calendar just to check the date.
i hope it will be implemented.
Yeah as noted below its the fact the action is from the top edge. My thumb rests naturally around halfway up the device when holding my phone. To swipe down from the top edge requires a significant respositioning of the device.
Why do you open the Calendar app to check date? From homescreen just swipe to left/right to eventsview where the date is shown and in the Settings->Gestures you can enable left swipe to eventsview from anywhere.
i never noticed that,Thanks.
I can’t seem to find the info on how to do that particular hack…?
On my devices, XperiaX and Xperia10II, the following is working.
Open terminal and do the following steps
pkcon update
devel-su pkcon install mce-tools
mcetool --set-ps-on-demand=disabled
mcetool --set-low-power-mode=enabled
For more information, please use the forum search, there has already been a lot of discussion about this.
You may also find the old forum helpful.
I point out that all steps are taken at your own risk.
I still cannot guarantee that it will work with your device.