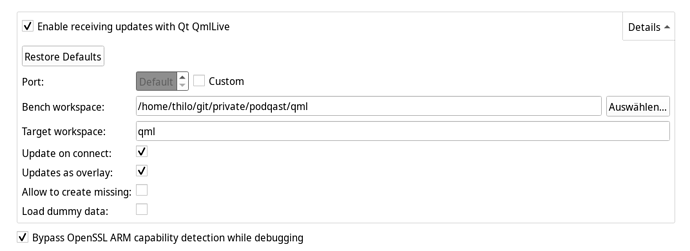
I am trying the qml live tool. But whenever i start it a ton of log messages scrolls in the application output. I need to wait several minutes until the application starts.
I am debugging the application running on my phone which is connected via usb
The log that scrolls by and isn’t visible when starting the application podqast looks like this.
Listening on port 10000
Remote debugging from host 192.168.2.5
limiting remote suggested packet size (18431 bytes) to 16384
Process /usr/bin/sailfish-qml created; pid = 31830
Could not load vsyscall page because no executable was specified
try using the "file" command first.[D] unknown:0 - Using Wayland-EGL
library "libGLESv2_adreno.so" not found
library "eglSubDriverAndroid.so" not found
[D] unknown:0 - QML Debugger: Waiting for connection on port 10001...
[I] unknown:0 - qmlliveruntime-sailfish initialized
[I] unknown:0 - Waiting for connection from QmlLive Bench…
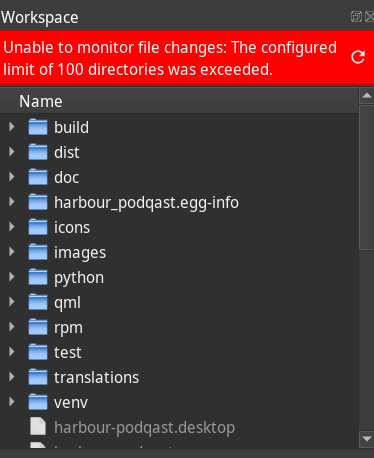
[W] unknown:0 - content to large to be received. max size: 10485760
[W] unknown:0 - incomplete header
[W] unknown:0 - invalid header line: "�\t�\t\u0016\bW\u0007,\u0006�\u0006�\u00062\u0005�\u0005O\u0004�"
[W] unknown:0 - invalid header line: "\u0006\u0017%\u001B\u0001oindexpodpost_hrefpodpost\u000BCREATE INDEX \"podpost_href\" ON \"podpost\" (\"href\")P\t\u0006\u0017%\u001B\u0001oindexpodpost_guidpodpost"
[...]snip[...]
[W] unknown:0 - incomplete header
[W] unknown:0 - invalid header line: "</a>"
[W] unknown:0 - incomplete header
[W] unknown:0 - invalid header line: "<img class=\"podlove-contributor-button\" alt=\"Facebook Icon\" width=\"20\" height=\"20\" src=\"http:/
From the log it looks like some python debug output is clogging this thing up.
Or it is not some trace logging but…?
Ideas why this happens?