Hi,
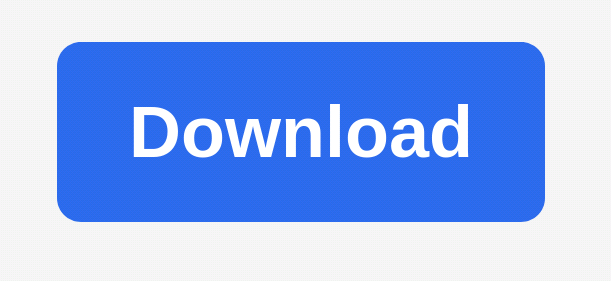
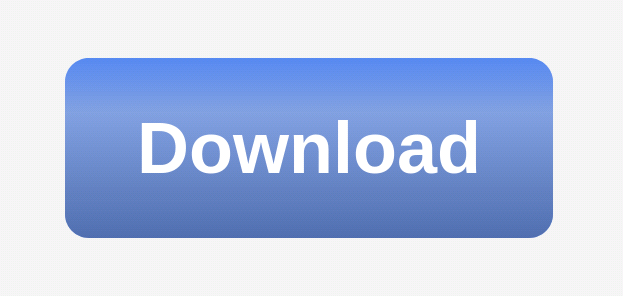
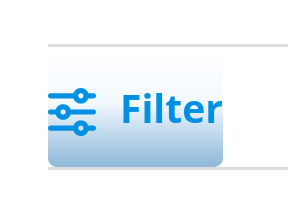
I don’t know if this is desired design or a bug, but the Sailfish OS browser has as default style a background-image inside a button or a input field. In buttons a white gradient and in input fields a dark gradient from the bottom (shadow). So on most sites the buttons and input fields do not render as (I think) it should.
Fix:
I could fix it by adding a file in:
/home/defaultuser/.local/share/org.sailfishos/browser/.mozilla/chrome/userContent.css
with the following content:
textarea, select, input, button {
background: initial;
}
And than open the browser and type about:config, swipe from right to left, search for toolkit and set
toolkit.legacyUserProfileCustomizations.stylesheets to true. After that, restart the browser.
Examples:
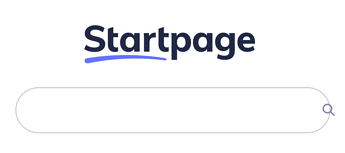
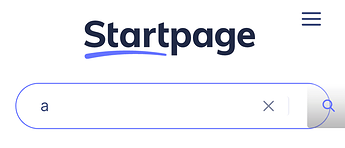
https://www.startpage.com/
Firefox:
Sailfish OS browser:
Signal >> Signal Android APK
Firefox:

Sailfish OS Browser:

Firefox:

Sailfish OS Browser:

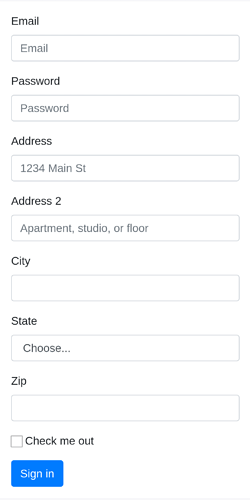
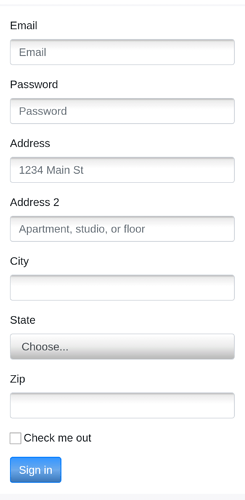
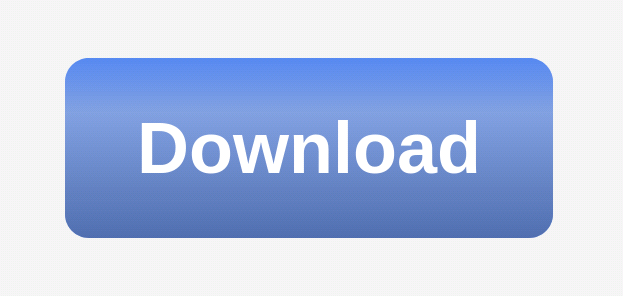
Forms · Bootstrap v4.6
Firefox:
Sailfish OS Browser:
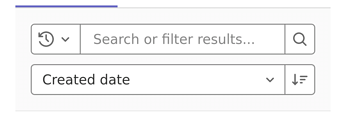
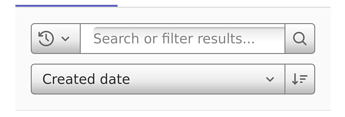
Gitlab Issues
Firefox:
Sailfish OS Browser:
7 Likes
I wonder it is the problem with SFOS browser or simply the fact it is using old Gecko engine. Anyways, it is awesome you found a way to fix it!
2 Likes
I just checked it in Firefox 78 ESR, which is the same as Gecko in SFOS and this ussue doesn’t occur there either, it all looks like your Firefox screenshots. So it really must be an issue with Sailfish version.
1 Like
Yes, agree. Any gradient design knick-knack is unneccesary processor load and slows down the speed of the browser, that is anyhow not the best compared with desktop or laptop (but much better since last browser update).
1 Like
I think websites do not anticipate on the browser default from Sailfish by rendering a gradient into a button or text input. Because that is not what the two main browsers do (Chome, Firefox). So the design of the input and button elements do not fit with the rest of the website on Sailfish OS. And in some cases I think it just looks ugly, like the startpage search menu or the Gitlab issues search bar.
1 Like
I honestly don’t mind, I was just surprised that SFOS browser actually added effects that weren’t there.
1 Like
Cloned the issue to the internal issue tracker and moving this one under bugs area.
2 Likes