Hi,
my device crashed recently and I had to reset it completely. Before the incident, I had an azerty French keyboard with arrows, very convenient. Now I’m unable to find it in the repositories (only a very weird “French qwerty w/arrows”). Does anyone remember where to find it?
Currently running SFOS v4.4.
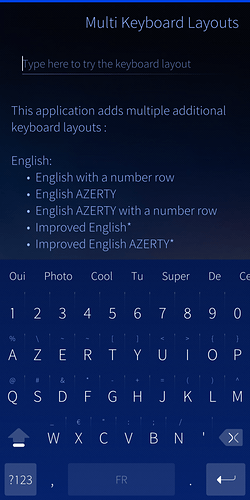
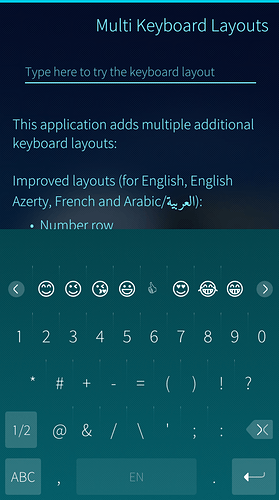
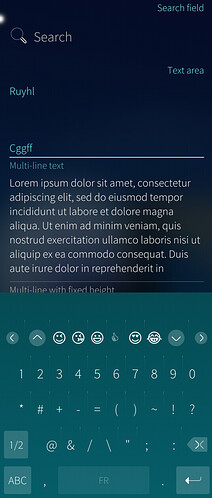
I can suggest to use one of my layouts: Multi Keyboard Layouts | OpenRepos.net — Community Repository System
I have an improved French layout with some cool additions, including arrows.
Thanks. That’s what I’m using currently. I miss vertical arrows, maybe I didn’t search carefully enough.
EDIT: also, the (horizontal) arrows aren’t visible on the small screen of the Jolla1 phone. Strangely, they do work, provided you know they exist.
Is also use Multi Keyboard Layouts. Works well.
But if you achieve to find the one with vertical arrows, I’d be interested to try it.
I tweaked my french layout and replaced 2 emojis with the up and down buttons. You can modify the content of sobek_frn_me.qml and you should get the up and down arrows:
Basically, replace the CharacterKey line for 2 with:
FunctionKey {
icon.source: keyboard.inSymView ? "image://theme/icon-m-up" : ""
implicitWidth: punctuationKeyWidth
background.visible: false
showPopper: !keyboard.inSymView
separator: SeparatorState.HiddenSeparator
onClicked: {
if (keyboard.inSymView) {
MInputMethodQuick.sendKey(Qt.Key_Up, 0, "", Maliit.KeyClick)
}
}
text: keyboard.inSymView ? "" : "2"
Text {
text: keyboard.inSymView ? "" : "2"
color: Theme.primaryColor;
font.pixelSize: Theme.fontSizeLarge
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
}
}
And the line for 9 with:
FunctionKey {
icon.source: keyboard.inSymView ? "image://theme/icon-m-down" : ""
implicitWidth: punctuationKeyWidth
background.visible: false
showPopper: !keyboard.inSymView
separator: SeparatorState.HiddenSeparator
onClicked: {
if (keyboard.inSymView) {
MInputMethodQuick.sendKey(Qt.Key_Down, 0, "", Maliit.KeyClick)
}
}
text: keyboard.inSymView ? "" : "9"
Text {
text: keyboard.inSymView ? "" : "9"
color: Theme.primaryColor;
font.pixelSize: Theme.fontSizeLarge
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
}
}Tkx. Will do so if and when the new Sfos4.4 permission management allows it. Not possible at the moment.