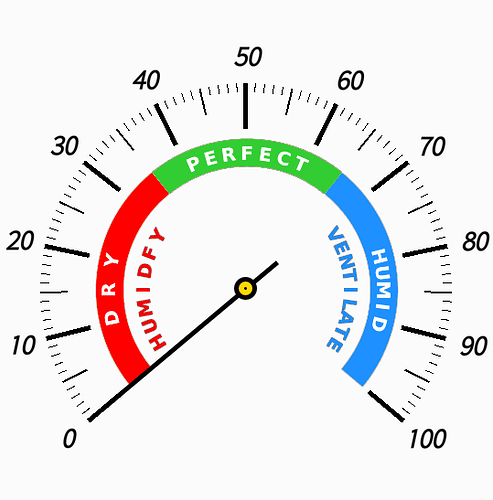
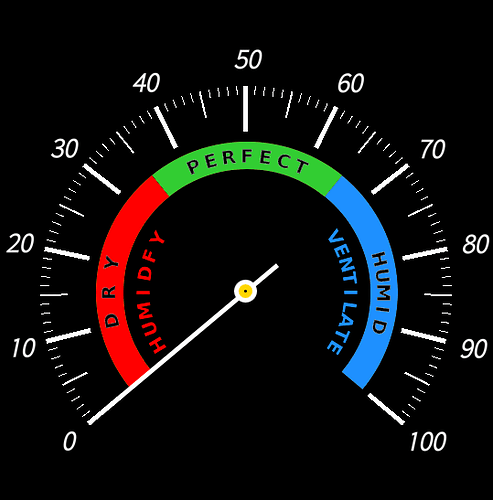
I’ve created a hygrometer application using a circular gauge and used Canvas to decorate the dial. All is well until I minimise the app to cover and then go back to the page, then canvas is not painted.
I have spent hours trying with ‘canvas.requestPaint()’ and other methods but not one of them works.
Rotating the device is okay and swiping to the next attached page is okay, canvas stays painted.
I tried adding repaint() to the ‘onStatusChanged’ part of my page but no joy. I also put my canvases into seperate files and/or including them in the relevant page, but still I cannot get it/them to repaint after going to cover…sigh
Any canvas gurus here?, any ideas?
How can I get canvas to repaint after the app was minimised?