legi
11 June 2021 12:15
1
Hi!
I have simple page with two rects:
code is
import QtQuick 2.0
import Sailfish.Silica 1.0
Page {
id: page
Rectangle {
color: "red"
x: 100
y: 100
width: 300
height: 150
border.color: "yellow"
border.width: 15
radius: 15
}
Rectangle {
color: "green"
x: 150
y: 150
width: 300
height: 150
border.color: "blue"
border.width: 15
radius: 15
opacity: 50
}
}
How I can set blur effect (semi-transparent) for green rect , like app drawer menu ?
karry
11 June 2021 12:48
2
Hi. You may use something like this:
import QtQuick 2.0
import Sailfish.Silica 1.0
Page {
id: page
Rectangle {
color: "red"
x: 100
y: 100
width: 300
height: 150
border.color: "yellow"
border.width: 15
radius: 15
}
ShaderEffectSource {
id: blurSource
x: greenBox.x
y: greenBox.z
width: greenBox.width
height: greenBox.height
sourceItem: page
recursive: true
live: true
sourceRect: Qt.rect(greenBox.x, greenBox.y, greenBox.width, greenBox.height)
}
Rectangle {
id: greenBox
color: "green"
x: 150
y: 150
width: 300
height: 150
border.color: "blue"
border.width: 15
radius: 15
opacity: 50
FastBlur {
id: blur
anchors.fill: parent
source: blurSource
radius: 32
}
}
}
I don’t test this code, but using the same method here: osmscout-sailfish/MapPage.qml at master · Karry/osmscout-sailfish · GitHub
1 Like
legi
11 June 2021 13:34
3
Thank you for link with sample, I’ll try it to investigate.
Your code sample is do animating (fade or recursive blur?) from normal colors to dark.
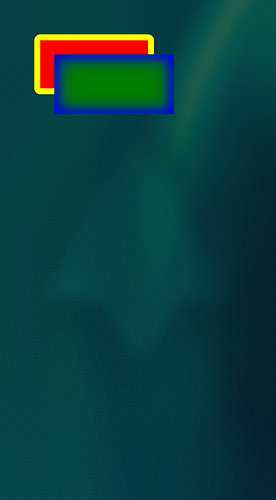
This is from start
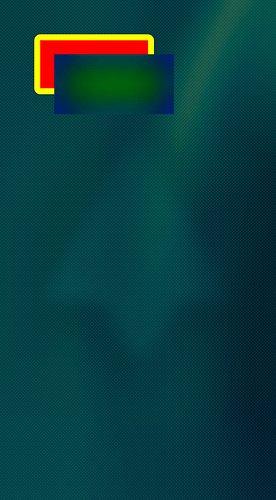
and intermediate
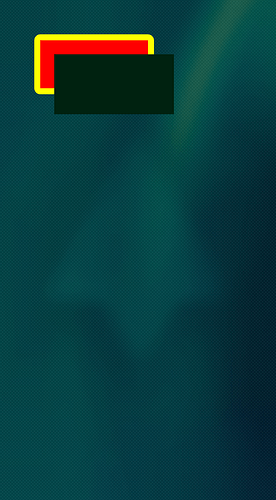
and finish
also change y: greenBox.z to y: greenBox.y
karry
11 June 2021 15:09
4
ou, sorry. there is one mistake… sourceItem have to be sibling component, not the parent one. in such case blured image is taken as a base for the blurring. It is creating such animation
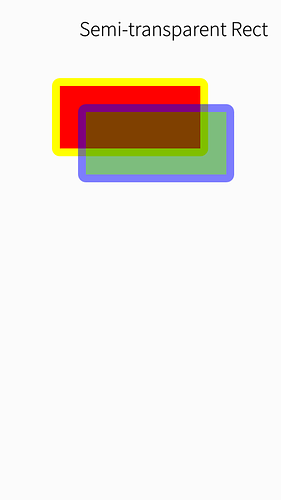
I hope it’s not a stupid question but have you tried just setting opacity?
Here’s one way. . . . .
import QtQuick 2.0
import Sailfish.Silica 1.0
import QtGraphicalEffects 1.0
Page {
SilicaFlickable {
anchors.fill: parent
Item {
anchors.fill: parent
PageHeader { title: qsTr("Semi-transparent Rect") }
Rectangle {
color: "red"
x: 100; y: 150; radius: 15
width: 300; height: width/2
border { color: "yellow"; width: 15 }
}
Rectangle {
id: greenBox
layer.enabled: true
color: "green"; opacity: 0.5
x: 150; y: 200; radius: 15
width: 300; height: width/2
border { color: "blue"; width: 15 }
FastBlur {
id: blur
radius: 5
source: greenBox
anchors.fill: greenBox
}
}
}
}
}
}