I’m not sure if I’m just missing something obvious? But that’s were I’d like to put it.
The clock on the statusbar should visible while in eventsview.
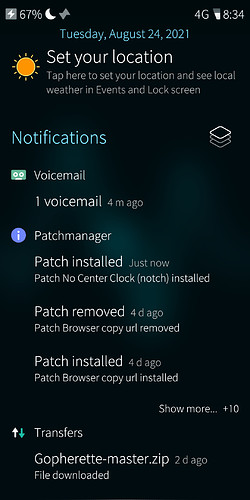
Hmm. It isn’t. So, I took a screenshot. It’s there, but it’s hidden beneath the camera. It’s a volla, one of those ‘notch’ phones. Now that’s annoying.
Which QML file to hack. sigh.
There’s a patch in PM web catalog - “no center clock (notch)”…
patch text:
— a/usr/share/lipstick-jolla-home-qt5/statusarea/StatusArea.qml
+++ b/usr/share/lipstick-jolla-home-qt5/statusarea/StatusArea.qml
@@ -73,7 +73,7 @@
//XXX Call forwarding indicator
Loader {
-
active: Desktop.showDualSim
-
active: true visible: active sourceComponent: floatingIndicators }
@@ -93,6 +93,11 @@
visible: opacity > 0.0
recentlyOnDisplay: statusArea.recentlyOnDisplay
}
-
ConnectionStatusIndicator { -
id: connStatusIndicator -
anchors.verticalCenter: parent.verticalCenter -
updatesEnabled: statusArea.recentlyOnDisplay -
} } }
@@ -106,12 +111,6 @@
right: rightIndicators.left
rightMargin: Theme.paddingMedium
}
-
Loader { -
// If possible position this item centrally within the iconBar -
x: Math.max((iconBar.width - width)/2 - parent.x, 0) -
y: (parent.height - height)/2 -
sourceComponent: lockscreenMode ? lockIcon : timeText -
} } Component {
@@ -122,7 +121,7 @@
width: Math.min(implicitWidth, centralArea.width)
updatesEnabled: recentlyOnDisplay
color: statusArea.color
-
font { pixelSize: Theme.fontSizeMedium; family: Theme.fontFamilyHeading }
-
font { pixelSize: Theme.fontSizeSmall; family: Theme.fontFamilyHeading } Connections { target: Lipstick.compositor
@@ -150,20 +149,20 @@
right: parent.right
rightMargin: Theme.paddingMedium
}
-
Loader { -
visible: lockscreenMode -
sourceComponent: lockIcon -
anchors.verticalCenter: parent.verticalCenter -
} VpnStatusIndicator { id: vpnStatusIndicator anchors.verticalCenter: parent.verticalCenter } Loader {
-
active: !Desktop.showDualSim
-
active: false visible: active sourceComponent: floatingIndicators }
-
ConnectionStatusIndicator { -
id: connStatusIndicator -
anchors.verticalCenter: parent.verticalCenter -
updatesEnabled: statusArea.recentlyOnDisplay -
} Item { width: flightModeStatusIndicator.offline ? flightModeStatusIndicator.width : cellularStatusLoader.width height: iconBar.height
@@ -216,6 +215,11 @@
}
}
}
-
} -
Loader { -
visible: !lockscreenMode -
sourceComponent: timeText -
}anchors.verticalCenter: parent.verticalCenter } }
Thanks! A. Lot! I could have picked the bits out, but this is helpful!
I didn’t realize the “code” function was so wanky on this site…
Yeah, it’s block quote or ‘preformatted’. not so nice.
There is a much simpler patch for this problem:
https://coderus.openrepos.net/pm2/project/v_notch_1
--- /usr/share/lipstick-jolla-home-qt5/statusarea/StatusArea.qml 2020-12-22 20:24:28.000000000 +0100
+++ /usr/share/lipstick-jolla-home-qt5/statusarea/StatusArea.qml 2020-12-22 20:42:11.000000000 +0100
@@ -1,4 +1,4 @@
-/****************************************************************************
+/****************************************************************************StatusArea-modified.qml
**
** Copyright (c) 2013 - 2019 Jolla Ltd.
** Copyright (c) 2019 Open Mobile Platform LLC.
@@ -102,7 +102,7 @@
}
Loader {
// If possible position this item centrally within the iconBar
- x: Math.max((iconBar.width - width)/2 - parent.x, 0)
+ x: (parent.width - width)/2 + width + (width /2)
y: (parent.height - height)/2
sourceComponent: lockscreenMode ? (Telephony.multiSimSupported ? null : operatorName) : timeText
}