For reference? [components-webview] Respect component height. Fixes JB#57689 · sailfishos/sailfish-components-webview@df9ae3c · GitHub
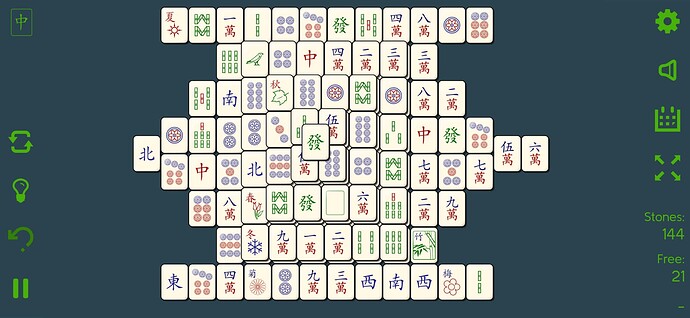
I now have three different results. On .64 volla, harbour-moremahjong works as you’d expect. On .72 volla, the display in portrait mode is obviously desktop (far too small). Select a game and play and it zooms in but is cut off (see title). On .72 on the 10ii, the display in portrait mode is correct. Select a game and play and it’s just like the volla.
This seems to be two different bugs.
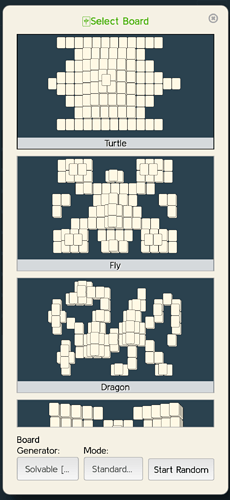
volla .64 correct (portrait select, landscape play):
10ii select is the same as above, but landscape play:
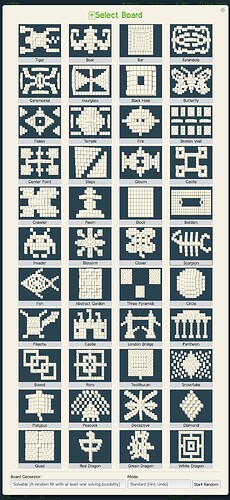
The .72 version of GS5 and GS290 have a portrait select as follows:
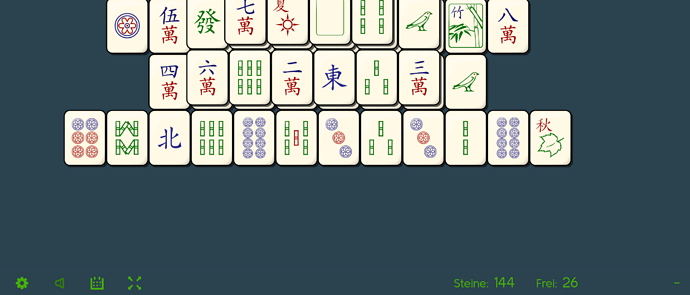
The landscape play mode looks the same as that of the 10ii one before.
Sooo. Looks like somewhere after .64 (.68-.72) something snuck in.
EDIT:
Just to confuse things:
- the 10ii with .72 webviews of web pages from servers are rendered correctly (with or without user agent string).
- the GS290 with .64 they are also correct.
- the .72 GS290/Volla/GS5 are rendered as if the user agent where desktop (regardless of user agent string).