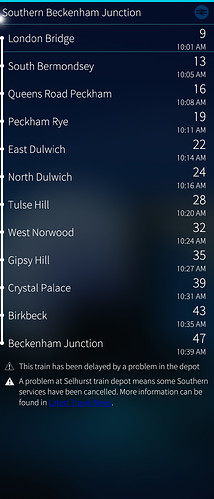
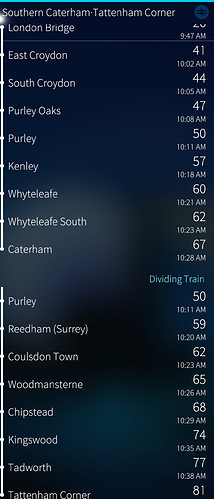
Brilliant! Thanks so much for this. Great to see the dividing trains in 0.24
That’s actually what I ended up doing.
Also the line at the left should now better represent the origin/destination points (by ending in a circle)
Really nice. Almost makes you want to wish for a train to be cancelled! 
Hi @cypherpunk Great to have the active cover now. It could be helpful to include the station name or name of the stop whose data is listed, at the top of the cover before the service arrivals are listed.
It’s good to be able to refresh the cover service data by tapping on the cover but if space allows I wonder if you could show how up to date the info is please? A timer from when the data was last refreshed could be added (at the end / bottom of the cover)?
When heading to a stop to catch a service it’s sometimes difficult to remember to refresh the data giving the cover the chance of misleading you into how much time you have to catch the service. An auto refresh of the cover or a timer on how long since the last refresh could help you from missing the service.
Development is certainly moving at pace! 
I’ve been thinking about this when I’ve been designing the cover view but ultimately decided against it. It seemed to me like a waste of valuable space (especially with busy stations) as I thought for it to be very unlikely for someone not to remember which station they’re monitoring as it’s always exactly the same stop/station used on the cover as on the “regular” departures page (where the name is always present at the top).
But I may rethink my decision should this really be an issue for someone.
I agree, some kind of indicator would be a good idea. Plus configurable auto refresh.
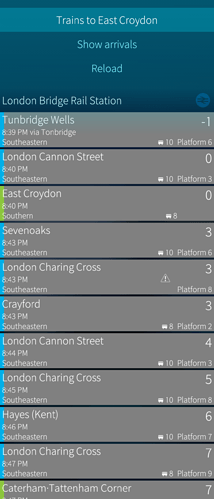
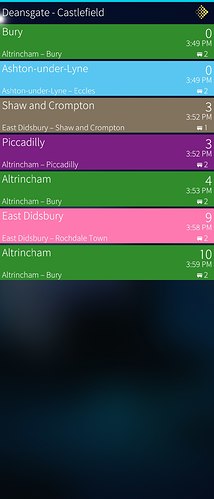
Now it is possible to filter trains at a busy station to only show trains that stop at a specific station.
Active cover also became a little more lively  , but no auto update yet.
, but no auto update yet.
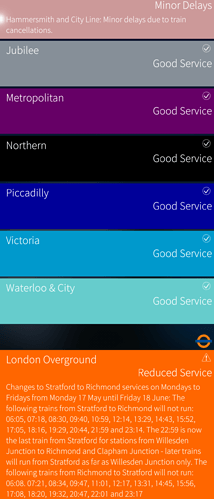
(Does not work with some destinations, e.g. Tattenham Corner, as TfL insists there are no train services running to/from this station)
![]() The odd lines always prove the exception!
The odd lines always prove the exception!
Some of us have very short/poor memories but agree that it has to be worth the cover space!
I’ll try to manually add this route to the database tomorrow.
Should work in 0.34
The various cover pages (that reflect the currently open page) should now also look a little more tidy ![]()
MultiModal Howto: National Rail - finding the fastest train
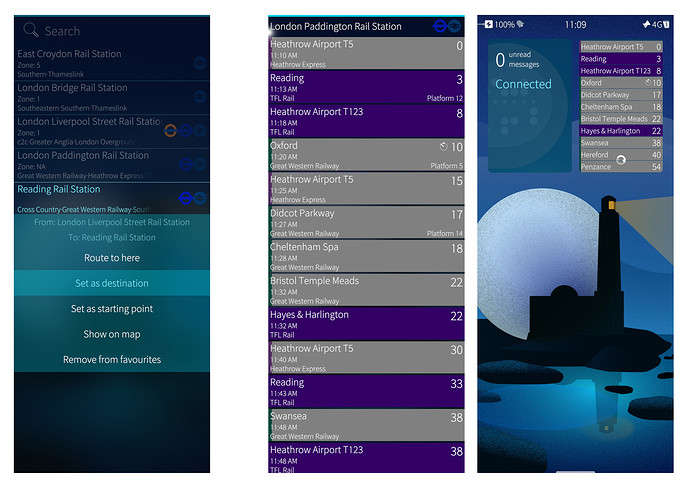
Everything begings with selecting a station as either destination or starting point.
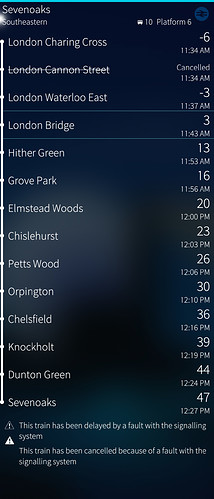
Then, whenever the departure board of a station is displayed and a direct train route between this station and either of them exists, a stop watch icon may be displayed, indicating a train will arrive at the selected destination first.
![]() Fastest train
Fastest train
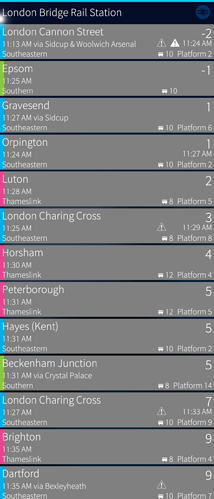
In our example we are selecting Reading as our destination and open the departure board for London Paddington. Now, MultiModal presents us with all the trains leaving Paddington Station withing the next 60 minutes.
As we may see in this example, the next train to Reading is the 11:13 TfL Rail service from platform 12 departing in approximately 3 minutes. Despite leaving 7 minutes later, the Great Western service to Oxford, departing from platform 5 in 10 minutest is scheduled to arrive in Reading before the TfL Rail service. This fact is indicated by MultiModal with the stop watch icon displayed both on the departures page and cover.
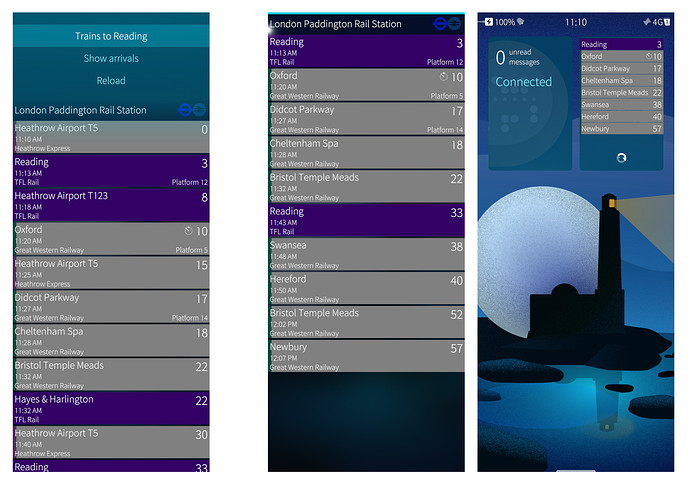
Setting either destination or starting point to Reading will also allow us to filter out all other departing services which don’t call at Reading, making navigating the departures board of a busy station a more manageable affair.
Both, destination and starting point stations are remembered by MultiModal and opening the departures page for Reading will automatically indicate the fastest train to Paddington and vice versa.
As I didn’t see a GitHub location to post, here a suggestion for the app icon.
Icons in all resolutions needed for the app





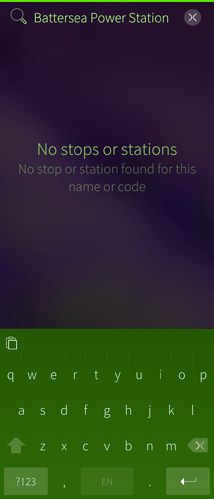
Really great @cypherpunk on how the App is developing. This morning though we seem to be missing a few stations! 
(I’m sure that TfL will update their data soon)
I’ve pulled a new station list from TfL so Battersea Power Station and Nine Elms can be found now.
Does not really help much at terminal stations (like Battersea), though, as TfL API shows only arrivals and no departures for tube services.
But both, the TfL Go app and TfL page seem to be showing the exact same information, so it is most likely not a fault specific to the API MultiModal is using.
I also removed some duplicate and closed rail stations from the list and added Uber Boat services. Enjoy. ![]()
Looking really good from the ‘customised’ version of NationalRail I originally posted on Jolla Store (credit to Martin G for the core of the initial application!)
Just one thing, a minor friendly criticism, I think your text/labelling is a little too close to the screen edges, if anything, it just looks a little wrong with such small spacing/padding. But hey, otherwise, the app has expanded from a simple time table, to an urban travellers delight, very cool indeed!
Just to add a big thank you for this app. Of course the backend data has “always” been available however the level of polish in the app and the way it works is simply great. @cypherpunks Thank you very much for your work!
Will have to look into that. Most of the time I actually prefer to have some elements pushed way out to the very edges (to save space), especially when it’s something as generic as a star indicating a saved stop point or something else that doesn’t carry much useful information.
One issue I see is with National Rail services the coloured bar indicating the train operator tends to overlap with the text making it maybe a bit less readable. Adding a larger margin would help with readability here but would make other services (which display solid background colours) look a bit odd to me.
Maybe that’s because I’m using a 10II with it’s more narrow and elongated shape or just because I’m already so used to the tiny screen margins.