May these missing Sec-Fetch headers cause problems in the current browser as well?
Sometimes CloudFlare treats a user request as a bot.
May these missing Sec-Fetch headers cause problems in the current browser as well?
Sometimes CloudFlare treats a user request as a bot.
“Sometimes” is a misleading term; more like “Always” is more suited…
Im beginning to remember all the sites hosted on Cloudflare because of this 
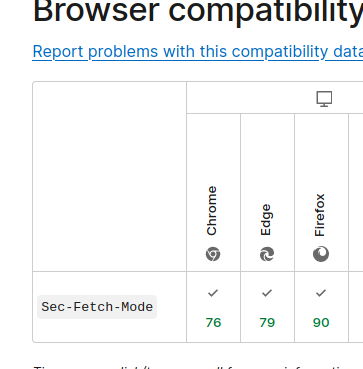
So from MDN:

Firefox supports Fetch headers ONLY since ver 90…
makes sense the page works on ESR 78! So you’ve got yourself a smoking gun 
EDIT: The question now is, what would break the Fetch headers on the ESR-91?
Given they are handled inside the browser; and assuming nothing has changed as such during the integration / compilation of it…meaning, they were working on the vanilla version of the ESR-91 that was used to start the work…
Worst case, they were not / there is a bug in ESR-91  (they have been supported since ESR-90 only after all)…
(they have been supported since ESR-90 only after all)…
Perhaps there’s some hints in the bug tracker of firefox?
Only slightly related, but for people who want to test breaking/working sites on both ESR78 and ESR91 (or any other version), there are Portable packages (for Windows) of all legacy ES releases available at:
Without looking too deeply into the code, given the missing flag flypig ia talking about, it makes sense for the secfetch header to “report cross-site”, since flypig is navigating from “nowhere” to ddg. Therefore i would totally expect sameorigin to be false and not worry about that yet.
But here’s the thing; the “missing” flag is obviously set in the vanilla version of Firefox ESR-91 (as it works out of the box);
why wouldnt it be the case in the version flypig has been using?
Yes, flypig was querying the URL from the command line (which might trickle the parameter down to the browser via a case-specific path); but this would not explain - by itself - why “normal” navigation (i.e. from the URL bar of the browser) is broken too…
Don’t mention it. If I can help, I’ll be happy  How much does it will take to have an installable rpm?
How much does it will take to have an installable rpm?
btw, what is the usual way to test it? Compile from sources?
Thanks all for the interesting discussion and encouragement. Just to talk around some of the points that have been raised, the reason why these Sec-Fetch flags aren’t working properly is because they involve interaction between the front-end and the engine. For example, when a URL is loaded the front-end can signal using a flag that means “this was triggered by an external application” or “this was triggered by a user interaction”.
Only the front-end knows this info and without those signals the engine doesn’t know how to correctly set the header values, which is why we end up where we are.
I’m now working through the code to try to hook those signals up, which unfortunately is trickier than it might sound (because it has to pass through many layers of indirection to get to the place it’s needed). But I’m confident it’ll get there 
The build pipeline outputs rpms, so when I’m testing I’m usually installing rpms. So in theory I have the rpms available, but in practice making sure I’ve actually got all of the rpms in the same place and that there are some sensible instructions for how to use them requires a bit of work.
It would probably make most sense to offer them via OBS (i.e. like Chum) but I don’t recall whether that’s working right now with gecko.
Makes perfect sense!
Finally we might get rid of the overrated Cloudflare “Are you a Human” \o/
I’m looking forward to your presentation at FOSDEM!
Thank you @PeperJohnny! I’m looking forward to seeing you there and at the event in the evening!
I admit I’ve not done much testing of this with ESR 91, but I would love it if this happens!
Oh fantastic! Looking forward to this being up on Chum so I can get my grubby hands on it!
Its easy check
@flypigz, is there a way to deploy the javascript as individual files? It would probably speed up your dev to be able to validate changes on the fly, on device…
@flypig Any news on the possibility to download and test ESR91 on SFOS devices?
I know you attended to FOSDEM 2024, but would be cool to try things out.
We’ve been a bit awaiting recently with new things here on the Jolla boat
Thanks for the detour with the avatars. I hoped during the presentation that you didn’t have to do this by hand, because it looked like quite a bit of work 
A note about user agents: I now have an aarch64/arm64 laptop (with Windows still) and I noticed that Firefox at least claims to be an x86 browser instead of arm64 one. That was done for better compatibility with many web sites. There was a bug report for it but I can’t find it again… So perhaps it would be okay to default to the mobile user agent string, something like in post for day 144, or at least not report the architecture. Somethink what mobile Firefox does perhaps?
There is already something like that in place, even with the currently released browser:
The thing with UA has always been a mess, and it’s going away anyway according to the master of the web, Google. Also some recommend using a generic UA string for fingerprinting reasons (which is likely why FF does it).