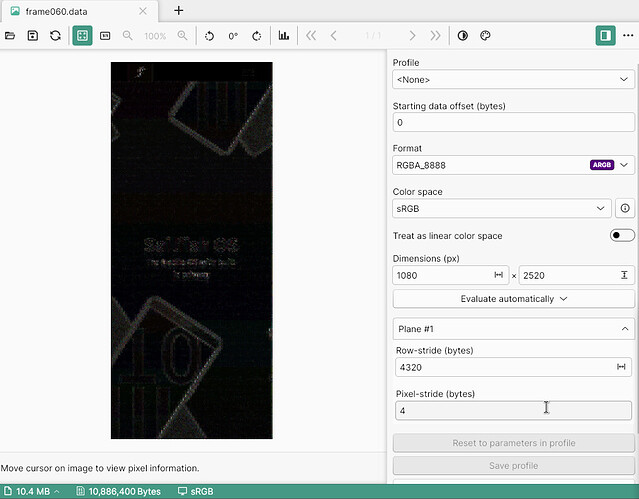
hm then the channels are maybe correctly aligned, but the the logo looks distorted because columns of it are rendered in different locations to the right?
btw, read today that Aurora wants to make a Chromium fork.
There are blocks 8x8 pixels. It reminds me a jpeg compression and looks like a stage of quantization and DCT.
Tinkering with python script from jpeg-python-8x8-window-dct-and-quantisation-process I’m getting similar output.
Comparing our rendering, I’m getting 2 repeats whereas you’re getting 5. This seems like we both simply have an offset issue.
@attah, you mean ‘unsigned 8 bit mask’? I was just trying to get imagemagick to do the lifting so I only specified unsigned and depth 16.
yeah, i got similar … it was differing per frame
This is great investigation all! Let me try to answer some of the questions (sorry if I miss any).
The RGB data does seem to be RBG, the RGBA, I’m notsure. You said unsigned?
Yes! Unsigned, specifically UNSIGNED_BYTE. Here are the parameters that are passed in to create the surface that this texture is supposed to be being extracted from:
{
color_texInternalFormat = LOCAL_GL_RGB,
color_texFormat = LOCAL_GL_RGB,
color_texType = LOCAL_GL_UNSIGNED_BYTE,
color_rbFormat = LOCAL_GL_RGB8,
depthStencil = LOCAL_GL_DEPTH24_STENCIL8,
depth = LOCAL_GL_DEPTH_COMPONENT24,
stencil = LOCAL_GL_STENCIL_INDEX8
}
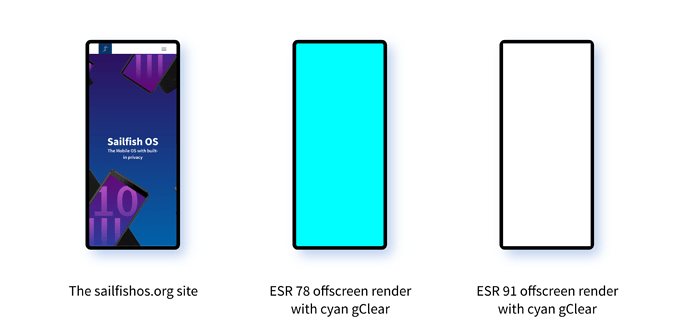
so the next piece of the puzzle: if you access sailfishos.org from the normal browser, does it render OK?
Yes! In the browser it renders like the image on the left:
The file sizes match perfectly for 1080x2520x(3 or 4 depending on the file)
This may be a red-herring as I’m specifically filling a buffer of this size. So it could be that each pixel is more bytes and I’m only grabbing part of the image to fill the buffer.
This is making a great puzzle … just need to figure out how to put the bits together
It’s a puzzle alright  My current working assumption is that the image is corrupted (maybe I’m grabbing some random texture memory?), so bear in mind there might not be a solution here if that’s the case. But I’d love to be proven wrong!
My current working assumption is that the image is corrupted (maybe I’m grabbing some random texture memory?), so bear in mind there might not be a solution here if that’s the case. But I’d love to be proven wrong!
Came to mind: not only the shape of the texture is wrong; also the color is off. How is the rendering context initialized in the two cases? What are the attributes? Also maybesome shader incompatibilites?
In a totally different environment, I would try to store a series of different images, to see what results are being written. Let’s say an image containing one pixel of white. Separately one blue, one red, etc.
But hey, I have no clue whether you could achieve this in a test procedure. Good luck!
A few thoughts that crossed my mind:
- Try to extract the texture from ESR 78 to see if it’s similarly “mangled”
- Create some simple test HTML pages with a repeating background, extract the texture from that
- View a known 1080x1920 image and see how it differs from the texture dump
- Is little endian / big endian mix-up a possibility?
- Save the page as PDF and check results
It seems flypig is finishing up. Will he stretch it until Day 2^8?
Such perseverance! Really great achievement. Can we buy him a beer or coffee to celebrate?
One week holiday would be more appropriate 
Flypig you’re great! Can we offer you a coffee or a beer? I’ll be happy to do that.
I would be in too. Just give us a Paypal account or a give me a coffee option and i would go for that too. Great work Flypig!
Really cool. Especially when you follow the blog, showing many frustrating days…
I just caught up. It’s gone from Sisyphus rolling boulders up hill to Hercules hurling them like golf balls! Yeah, @flypig !
Would donate this great work, too!
Congratulations on figuring out the rendering issue @flypig, this is really great progress!
I’m really hoping for a beta release soon now