@flypig can you post one of the texture files? when i was working on my libcamera app, I found a website that let you upload a raw image, enter the width/height and try different parameters until you got it to display correctly. Right now I cant remember what it was though, but i’ll keep looking!
Basic image editors, i.e. gimp, can also open anything. I have used it succesfully in similar situations.
@flypig some more thoughts on the alignment / stride etc:
assuming the rendering logic being the same in both off-screen and on-screen;
the difference can be in the shaders used; ie the vertex format…
and Id believe the same image / website would render ok on the on-screen pipeline…
so perhaps comparing the initialization of the rendering pipelines might give some insights…no idea how easy that is on firefox tho…
@flypig looking at the shape of the texture in the forelast post;
could it be the background element of the sfos website:
Thanks all for the input (and sorry for not replying sooner; I was travelling last week).
@tortoisedoc, you’re right, and well spotted, it should definitely be something to do with the sailfishos.org site as this was the site I was attempting to render. But how it fits in to it I’m not too sure I’m afraid.
@piggz, @vige, I’ve tried running the textures through GIMP’s raw importer, but with only the results you can see in my diary entries, so not very successfully unfortunately.
If any of you have the time, I’d love it if you can get better results. This archive contains a collection of the original raw files:
https://www.flypig.co.uk/dnload/dnload/sailfishos/gecko/gecko-frames-01.zip
The originals are all, in theory, 1080 x 2520 pixels in size and either RGBA (the first set) or RGB (the second set). But this may not be what they are in practice.
I thought it might be an offset issue, but after tooling about in gimp, I’m not so sure. What ‘should’ they look like 
The RGB data does seem to be RBG, the RGBA, I’m notsure. You said unsigned?
using imagemagick on the RGBA frames I get something like this using:
convert -size 1080x2520 -depth 16 -define quantum:format=usigned gray:frame050.data -auto-level result.png
Which probably needs an offset to get there but bits of sailfish logo can also be recognized. It does look unsigned judging from the results of the convert operation.
@flypig okay that’s something;
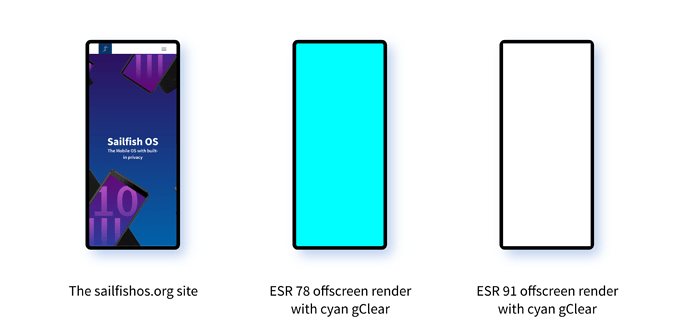
so the next piece of the puzzle: if you access sailfishos.org from the normal browser, does it render OK?
If so, it might mean the setup of the opengl context is wrong on the embedded side → comparing context setup data & capabilities between the two (browser and embedded (embedlite?)) would be the first I’d do. Only after confirming these as being identical would I jump in the brute-force deep pool as a measure of last resort 
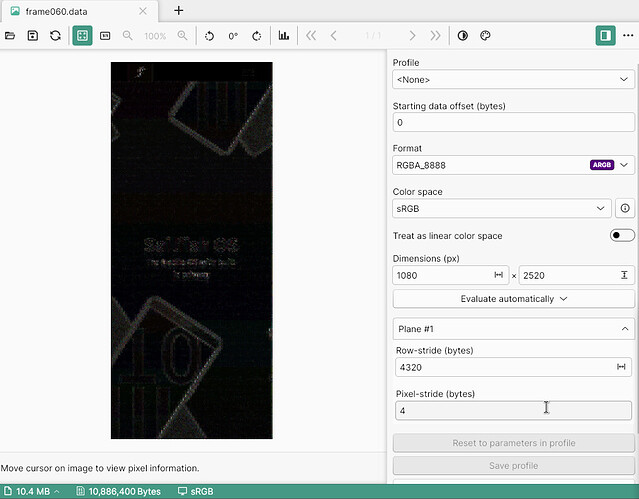
There is definitely almost an image there! For this I used PixelViewer, which allows to quickly try many different possible formats, this one is RGBA_8888
Looking at the logo on top, it is shifted 5 times . So maybe something like 5 channels in this image somehow?
The 0 on the phonescreen is only once dominant which supports the color channel theory…but 5?
I seem to recall something about a mode being U8. Cairo too has something like that - and it is not a (human-)usable color mode, just one for masking and stuff. Are we sure that part is set correct?
The file sizes match perfectly for 1080x2520x(3 or 4 depending on the file)
hm then the channels are maybe correctly aligned, but the the logo looks distorted because columns of it are rendered in different locations to the right?
btw, read today that Aurora wants to make a Chromium fork.
There are blocks 8x8 pixels. It reminds me a jpeg compression and looks like a stage of quantization and DCT.
Tinkering with python script from jpeg-python-8x8-window-dct-and-quantisation-process I’m getting similar output.
Comparing our rendering, I’m getting 2 repeats whereas you’re getting 5. This seems like we both simply have an offset issue.
@attah, you mean ‘unsigned 8 bit mask’? I was just trying to get imagemagick to do the lifting so I only specified unsigned and depth 16.
yeah, i got similar … it was differing per frame
This is great investigation all! Let me try to answer some of the questions (sorry if I miss any).
The RGB data does seem to be RBG, the RGBA, I’m notsure. You said unsigned?
Yes! Unsigned, specifically UNSIGNED_BYTE. Here are the parameters that are passed in to create the surface that this texture is supposed to be being extracted from:
{
color_texInternalFormat = LOCAL_GL_RGB,
color_texFormat = LOCAL_GL_RGB,
color_texType = LOCAL_GL_UNSIGNED_BYTE,
color_rbFormat = LOCAL_GL_RGB8,
depthStencil = LOCAL_GL_DEPTH24_STENCIL8,
depth = LOCAL_GL_DEPTH_COMPONENT24,
stencil = LOCAL_GL_STENCIL_INDEX8
}
so the next piece of the puzzle: if you access sailfishos.org from the normal browser, does it render OK?
Yes! In the browser it renders like the image on the left:
The file sizes match perfectly for 1080x2520x(3 or 4 depending on the file)
This may be a red-herring as I’m specifically filling a buffer of this size. So it could be that each pixel is more bytes and I’m only grabbing part of the image to fill the buffer.
This is making a great puzzle … just need to figure out how to put the bits together
It’s a puzzle alright  My current working assumption is that the image is corrupted (maybe I’m grabbing some random texture memory?), so bear in mind there might not be a solution here if that’s the case. But I’d love to be proven wrong!
My current working assumption is that the image is corrupted (maybe I’m grabbing some random texture memory?), so bear in mind there might not be a solution here if that’s the case. But I’d love to be proven wrong!
Came to mind: not only the shape of the texture is wrong; also the color is off. How is the rendering context initialized in the two cases? What are the attributes? Also maybesome shader incompatibilites?